
Secure Boot und Firmware-Schutz in eingebetteten Systemen
Benutzer von eingebetteten Geräten – von Industriecontrollern bis hin zu Unterhaltungselektronik – sind sich oft nicht der versteckten Schwachstellen bewusst, […]
Join us at Qt C++ Warsaw Meetup - 21.08.2025
Sign up for free!
Hey, willkommen zurück zu einem weiteren Blogbeitrag. Heute sprechen wir über das neue Qt WebAssembly. Dieser Beitrag hilft dir, die Grundlagen zu verstehen, liefert praktische Informationen und Beispiele, damit du schnell loslegen kannst. Wir erklären, worum es geht, warum du es nutzen solltest und erstellen anschließend gemeinsam einige coole Demos.
Als ein Team mit jahrelanger Erfahrung in der Qt-Entwicklung – von plattformübergreifenden Desktop-Apps bis hin zu eingebetteten Systemen – suchen wir ständig nach neuen Wegen, die Technologie weiter voranzutreiben. Wenn du Qt WebAssembly für dein nächstes Projekt in Betracht ziehst und Unterstützung, Beratung oder einen Entwicklungspartner brauchst, zögere nicht, kontaktiere uns.
Genug geplaudert, los geht’s!
Als Qt-Entwickler hatte ich immer das Gefühl, dass ich mit diesem Technologie-Stack Projekte für nahezu alle Zielplattformen umsetzen kann – von Bare-Metal-Hardware und Mikrocontrollern bis hin zu vollständigen Desktop- und mobilen Anwendungen. Ich könnte sogar ein Computerspiel erstellen 😎
Es gab einen Bereich, von dem ich immer dachte, ich hätte ihn bereits abgedeckt – Webanwendungen. Bis vor Kurzem war ich der Meinung, dass die einzige Option HTML+CSS+JS + [dein bevorzugtes JS-Framework hier einfügen] sei.
Zum Glück lag ich falsch und ich habe mir angesehen, wie Qt WebAssembly funktioniert – und oh Junge, jetzt herrsche ich über sie alle! Es hat einige Versuche und Irrtümer gebraucht, um hierher zu kommen – und ich werde dir auch zeigen, wo du leicht Fehler machen könntest, wenn du gerade erst anfängst. Wir erklären, worauf du achten solltest, damit du meine Fehler nicht wiederholst.

Bevor ich beginne, die Vorteile dieses Ansatzes zu erklären, lass mich erst einmal erklären, was WebAssembly überhaupt ist.
Bevor wir tiefer einsteigen, solltest du wissen, was WebAssembly eigentlich ist – dieses Verständnis wird dir helfen, später die richtigen technischen Entscheidungen zu treffen.
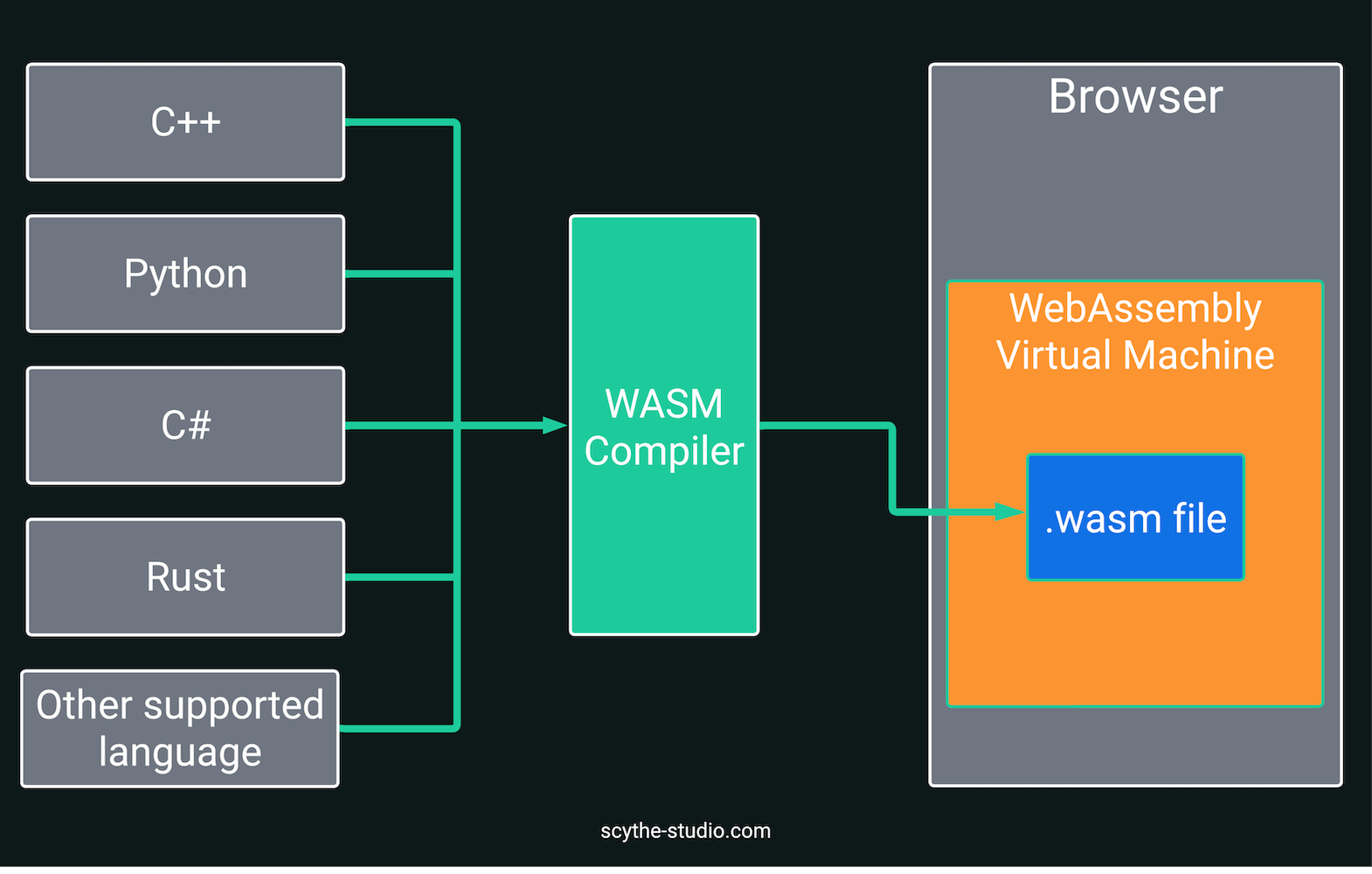
WebAssembly (Wasm) ist ein binäres, niedrigstufiges Anweisungsformat, das entwickelt wurde, um Code mit nahezu nativer Leistung in Webbrowsern auszuführen. Es wurde entwickelt, um eine der Hauptbeschränkungen herkömmlicher Webtechnologien zu überwinden: die Schwierigkeit, komplexe, rechenintensive Anwendungen effizient im Browserumfeld auszuführen.
Anders als JavaScript, das interpretiert und dynamisch typisiert ist, wird WebAssembly aus Sprachen wie C, C++ oder Rust in ein binäres Format kompiliert, das vom Browser schnell geladen und ausgeführt werden kann.
Im Zentrum jeder WebAssembly-Anwendung steht die .wasm-Datei. Diese Datei enthält den tatsächlichen Code, den der Browser ausführen wird. Im Gegensatz zu JavaScript oder HTML ist sie nicht menschenlesbar, sondern ein binäres Format – kompakt, effizient und für schnelle Ausführung ausgelegt.
Du kannst dir eine .wasm-Datei als die kompilierte Version deines Programms vorstellen – ähnlich wie C++-Code in eine .exe oder .out-Datei für native Plattformen kompiliert wird. Der Unterschied besteht darin, dass .wasm für die Ausführung innerhalb der WebAssembly-Laufzeitumgebung des Browsers entwickelt wurde, die in allen modernen Browsern integriert ist.
Die .wasm-Datei selbst wird während des Build-Prozesses mit der Emscripten-Toolchain erzeugt. Emscripten kompiliert C- oder C++-Quellcode in eine Zwischenrepräsentation und übersetzt diese anschließend in das WebAssembly-Binärformat.

So leistungsfähig WebAssembly auch ist, es gibt einige Einschränkungen. Bevor du es für produktive Anwendungen einsetzt, solltest du Folgendes beachten:
Nachdem wir die Theorie behandelt haben, kommen wir nun zu etwas Interessanterem. Zuerst bereiten wir jedoch unsere Umgebung und die nötigen Voraussetzungen vor.
Um Qt für WebAssembly zu verwenden, benötigst du:
Der gesamte Einrichtungsprozess ist in diesem Artikel der offiziellen Dokumentation gut beschrieben, daher werde ich ihn nicht wiederholen und wir machen direkt weiter.
Da unsere Umgebung nun vorbereitet ist, probieren wir WebAssembly in der Praxis aus.
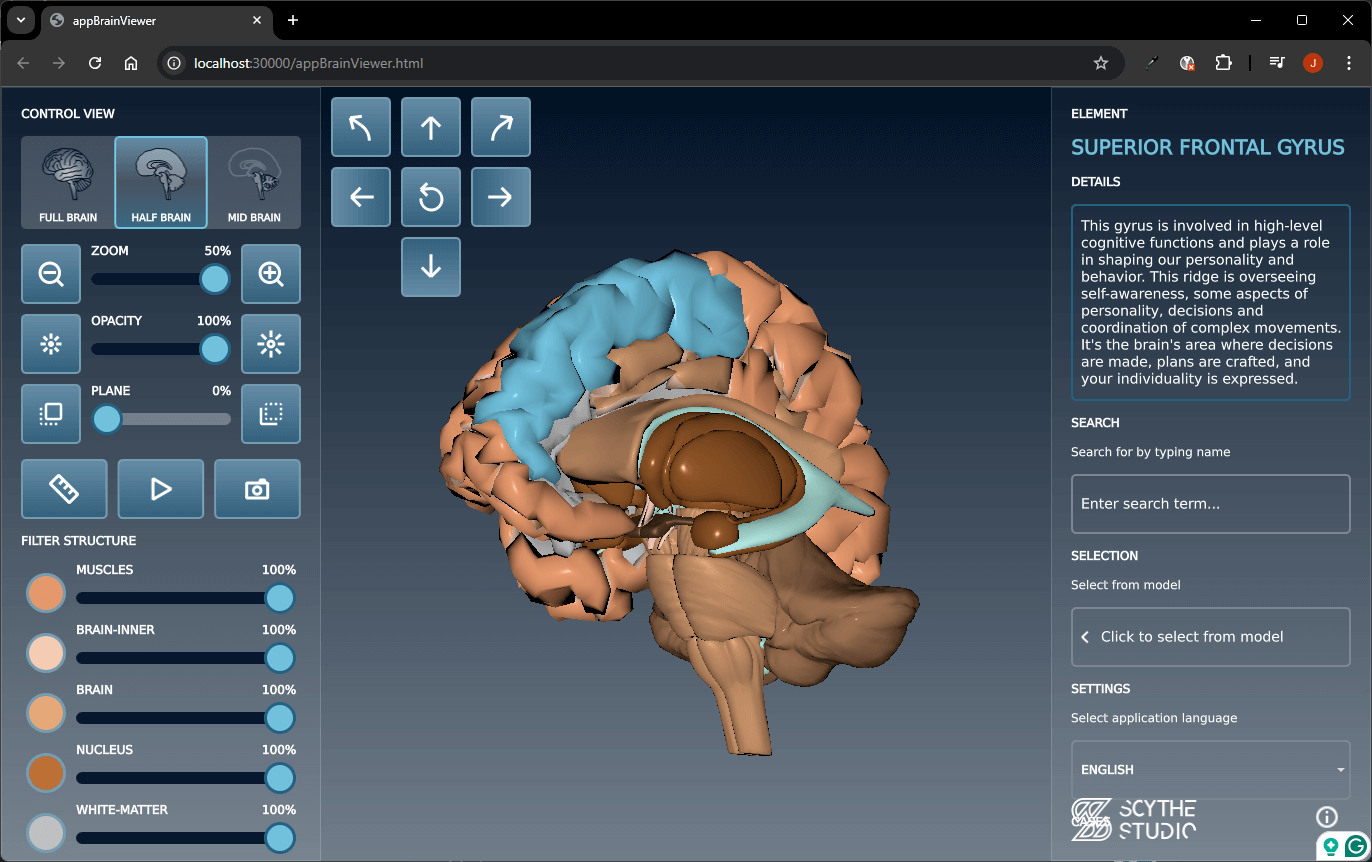
Anstatt eine Anwendung von Grund auf neu zu schreiben, öffne ein Projekt, das du bereits zuvor erstellt hast. Ich öffne eine unserer Demos – Brain Viewer. Wenn du damit nicht vertraut bist, empfehle ich dir die Fallstudie dazu. Kurz gesagt: Es ist eine App, die ich entwickelt habe, um ein 3D-Modell des menschlichen Gehirns anzuzeigen.
Mal sehen, wie WebAssembly mit dieser Herausforderung klarkommt!

Okay, als Erstes öffnest du Qt Creator und dein Projekt. Sobald deine App bereit ist, kannst du sie direkt aus Qt Creator für WebAssembly bauen – vorausgesetzt, das Qt für WebAssembly-Kit ist korrekt installiert und konfiguriert. Qt Creator vereinfacht den Prozess, indem es die Toolchain und Build-Schritte im Hintergrund übernimmt, sodass du dich auf die Entwicklung konzentrieren kannst.

Nach einem erfolgreichen Build erzeugt Qt Creator eine Reihe von Dateien im Build-Verzeichnis:
Diese Dateien können auf jedem HTTP-/HTTPS-Server bereitgestellt und über einen modernen Browser aufgerufen werden. Standardmäßig führt Qt Creator den lokalen Server auf Port 30000 aus.
Ein häufiger Fehler ist der Versuch, ohne korrekt konfiguriertes WebAssembly-Kit oder ohne Emscripten im PATH zu kompilieren. Stelle sicher, dass alle Werkzeuge installiert und auf dem neuesten Stand sind. Wenn deine App nicht lädt, überprüfe die Browser-Konsole auf fehlende Dateien oder CORS-Fehler.
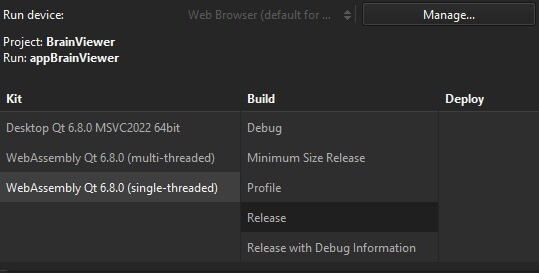
Beim Auswählen eines WebAssembly-Kits in Qt Creator kannst du Optionen für Single-Threaded und Multi-Threaded Builds sehen. Diese Auswahl beeinflusst, wie die Anwendung kompiliert wird und sich zur Laufzeit verhält.

Verwende Single-Threaded für maximale Kompatibilität und einfache Bereitstellung, und Multi-Threaded, wenn deine App auf Parallelverarbeitung angewiesen ist und du die Hosting-Umgebung kontrollieren kannst.
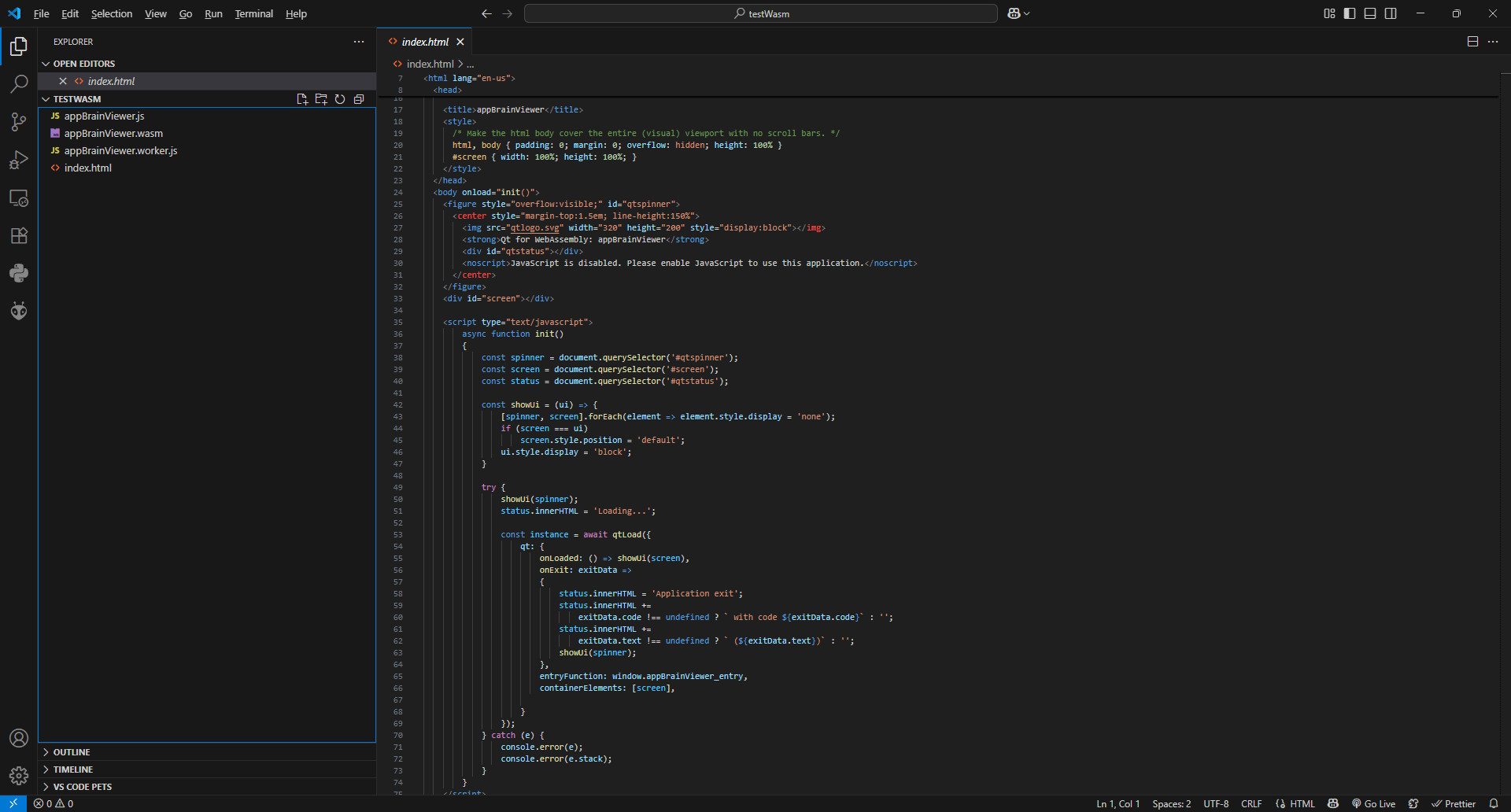
In einfachen Fällen kann die generierte HTML-Datei direkt über einen lokalen Server geöffnet werden. In der Produktion werden diese Dateien jedoch häufig in eine größere Webanwendung oder benutzerdefinierte Benutzeroberfläche eingebettet.
Typische Integrationsschritte:
Qt WebAssembly-Anwendungen werden in ein HTML-<canvas> gerendert, das automatisch vom Laufzeit-Skript verwaltet wird. Die generierte .html-Datei ist ein einfacher Wrapper, den du direkt verwenden oder durch deine eigene Seite ersetzen kannst – achte nur darauf, dass das JS-Lade-Skript eingebunden ist und ein Canvas-Element vorhanden ist, in das die App gerendert werden kann.

Hinweis: Auch wenn das automatisch generierte HTML nützlich ist, integrieren viele Nutzer das WebAssembly-Modul in eine bestehende Webanwendung, um mehr Kontrolle zu haben. Dokumentiere jeden Integrationsschritt, damit andere aus deiner Erfahrung lernen können.
Für Demonstrationszwecke nehmen wir an, wir haben eine einfache Website und wollen unsere Demo darin einbetten. Ich habe ein minimales Beispiel für einen Python-HTTP-Server geschrieben, der Cross-Origin Isolation unterstützt – erforderlich für Multithreaded WebAssembly:
from http.server import SimpleHTTPRequestHandler, HTTPServer
class CustomHandler(SimpleHTTPRequestHandler):
def end_headers(self):
# Fügt notwendige Header für Multithreading in WebAssembly hinzu
self.send_header("Cross-Origin-Opener-Policy", "same-origin")
self.send_header("Cross-Origin-Embedder-Policy", "require-corp")
super().end_headers()
def do_GET(self):
# Liefert eine bestimmte HTML-Datei als Standard-Einstiegspunkt aus
if self.path == '/':
self.path = '/appBrainViewer.html'
return super().do_GET()
PORT = 8080
with HTTPServer(("", PORT), CustomHandler) as httpd:
print(f"Serving at http://0.0.0.0:{PORT}")
httpd.serve_forever()
Dieser lokale Server verarbeitet alle eingehenden HTTP-Anfragen und liefert deine WebAssembly-Dateien mit den richtigen Headern aus. Das ist eine großartige Möglichkeit für Nutzer, ihren Build lokal zu testen, ohne ihn in die Produktion hochzuladen.
Was das Skript macht:
Mit diesem Skript kannst du deine App lokal mit allen aktivierten WASM-Funktionen testen – inklusive Multithreading, sofern zutreffend.
Das war’s für den heutigen Artikel. Wenn du neugierig bist, auf welchen (vielleicht noch nicht existierenden) Plattformen man Qt-Anwendungen zukünftig ausführen kann, dann bleib dran – bis zum nächsten Mal!
Wir hoffen, dieser Artikel hat dir geholfen, die Informationen zu finden, die du gesucht hast. Wenn du auch der Meinung bist, dass Qt WebAssembly spannende neue Möglichkeiten eröffnet, probiere unsere Demo aus oder fordere eine Beratung durch unser Team an.
Kommen wir zur Sache: Es ist eine Herausforderung, Top-Qt-QML-Entwickler zu finden. Helfen Sie sich selbst und starten Sie die Zusammenarbeit mit Scythe Studio – echten Experten im Qt C++ Framework.
Entdecken Sie unsere Fähigkeiten!
Benutzer von eingebetteten Geräten – von Industriecontrollern bis hin zu Unterhaltungselektronik – sind sich oft nicht der versteckten Schwachstellen bewusst, […]

Grafische Benutzeroberflächen (GUIs) werden in eingebetteten Geräten – von Haushaltsgeräten bis hin zu medizinischer Ausrüstung – zunehmend wichtiger, um eine […]

Technische Manager im Embedded-Bereich stehen oft vor einer klassischen Herausforderung: die Integration industrieller Kommunikationsprotokolle in moderne Anwendungen. Eines der am […]