Join us at Qt C++ Warsaw Meetup - 21.08.2025
Sign up for free!Brain Viewer – 3D model of human brain
Medical application used to present a 3D model of the human brain and display information about its specific parts. We wanted the design to be pleasing to the user's eye and allow to easily interact with interface.
Technologies used
At Scythe Studio, more than 80% of projects are for the medical industry – industry characterised by the use of the latest technological solutions while paying attention to detail and the quality of the solutions.
This is the industry in which we have been active the longest and have the most experience. Moreover, we are ISO 13485:2016 and ISO 9001:2015 certified, so you can be sure that the software we create is of the highest quality. Read more about our medical device software development services.
This case study shows the development process and capabilities of the Brain Viewer – an application used to display a 3D model of the human brain. The application demonstrates the challenges we face on a daily basis in our projects for the medical industry and how we overcome them!

Begining of Brain Viewer application
This application was developed in preparation for the largest international trade fair for medical equipment and supplies in Poland – SalMed, at which we participated as an exhibitor. At Scythe Studio, a significant part of our projects are medical devices software. Unfortunately, despite working on many projects, we cannot ” show off” all of them due to signed NDA agreements (many of the projects are at an early stage of development and may bring potential profits, so it is understandable that the client does not want his product to be shown off too early). Therefore, we decided to develop our own application, which in a way illustrates what can be done with our help. And so BrainViewer was born.

Main idea to create Brain Viewer
The main criteria in creating this demo was to demonstrate our skills in creating an advanced and modern UI incorporating complex 3D elements. What’s more, we wanted the application not only to look nice but also to be as interactive as possible, thus providing real value to the potential customer.
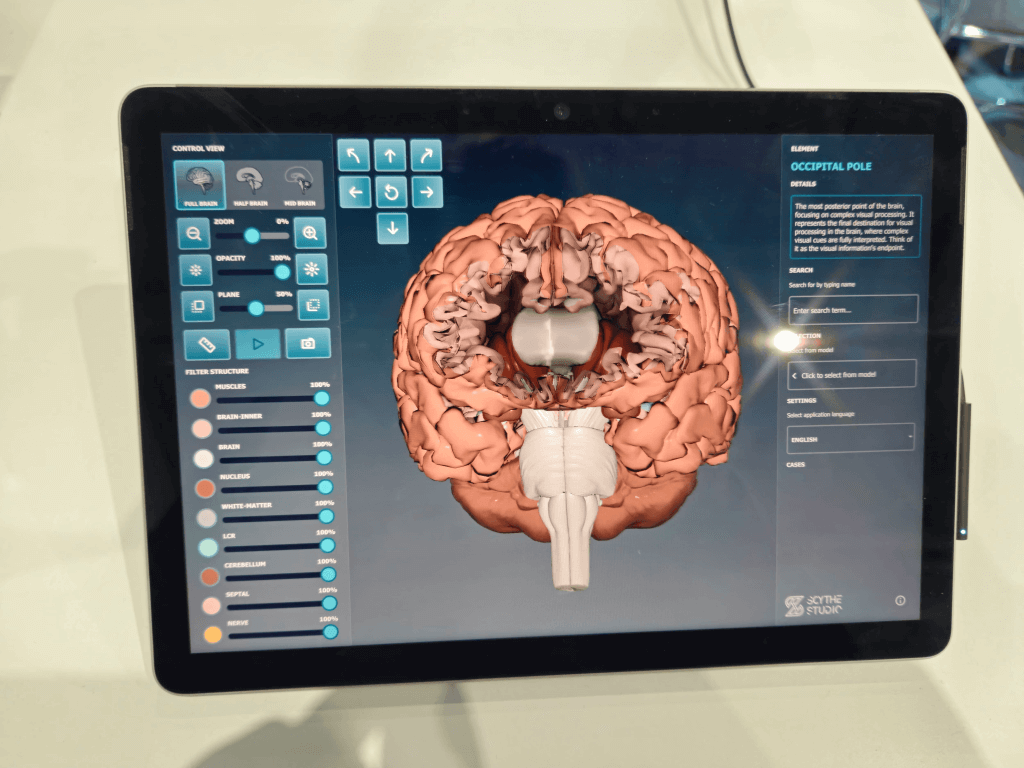
As the app was mainly intended for the trade fair, we decided to run it on a touchscreen tablet so that every visitor could take the device in hand and test it themselves.
Functionalities of Brain Viewer
While working on this project, we tried to recreate the conditions in which we work on medical projects on a daily basis. This has ensured that we have the right work planning and approach to quality, including high code quality. That also includes tests. The software that we create also goes with documentation matching IEC 62304 standard. Familiarize yourself then with the functionalities of the Bran Viewer.
3D model – Brain of Brain Viewer
The centerpiece of the application is a 3D model of the human brain. This model is built from more than 100 separate elements so that it replicates the real brain in a very good way. This model was transferred from an stl file to the application using the Qt Quick 3D module and the balsam tool.
If you are curious how to do the same, I encourage you to read our blog post about the Qt Quick 3D module in particular.
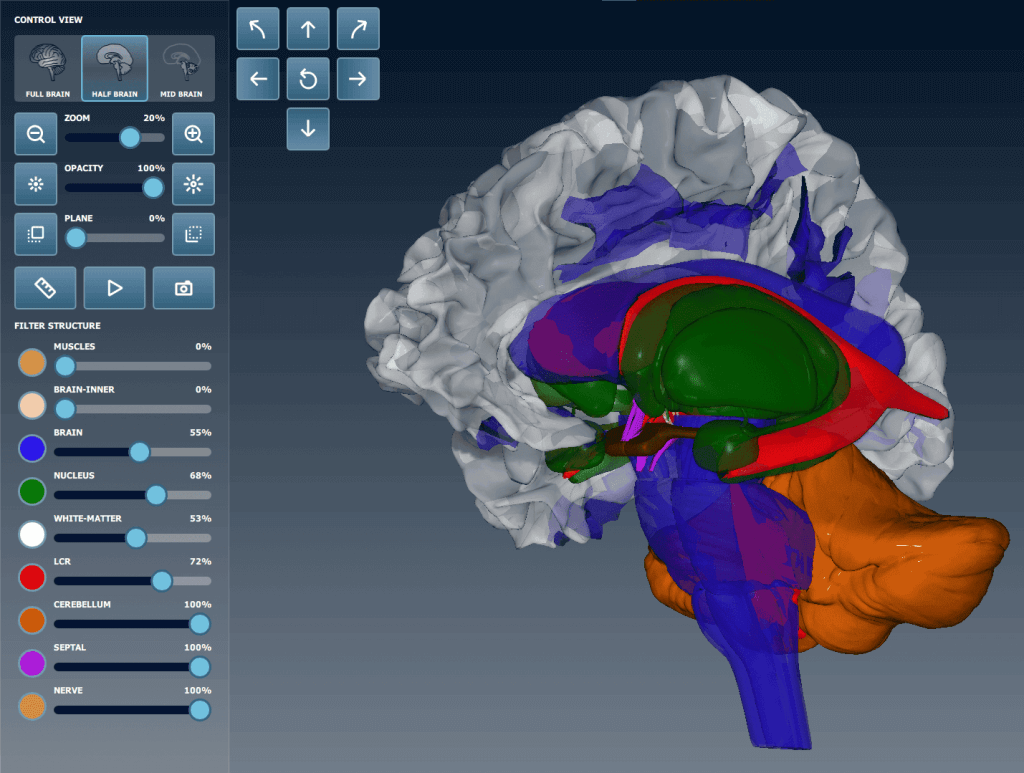
The model itself can be moved, rotated or zoomed at will, allowing the user to position it as desired. Moreover, the user can select one of the three available brain submodels: A full brain model model, a half brain model (only half part of brain is visible) and a mid brain model in which only the internal structures of the brain are visible.
As for the structures , the user can even modify each structure separately by changing the transparency or colour of the structure. Such a high level of model modification means that we are confident that the customer will be able to fully adapt the model to his or her needs.

Useful additional tools
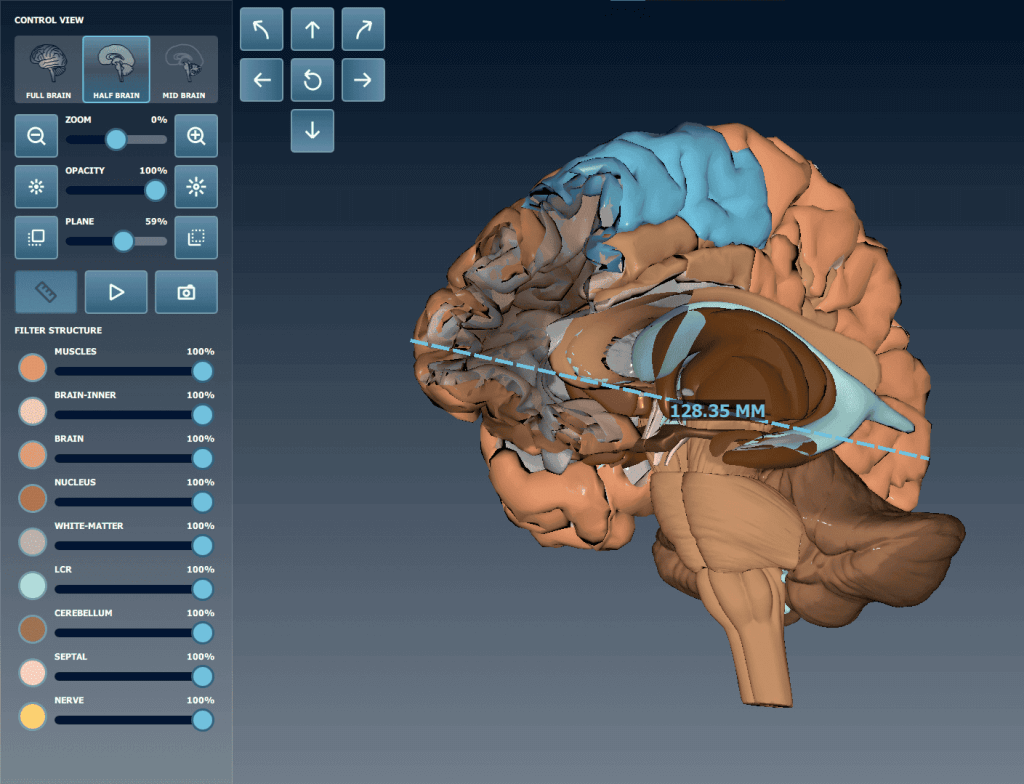
The app would be of little use if it only showed a 3d model, so we implanted numerous additional functionalities. The first of these is an option, often used in medical projects, to measure the length of structures: thanks to this option, the user can measure the dimensions of internal structures with an accuracy of one hundredth of a millimeter, which can be used, for example, when planning complex medical operations.
Another feature is the ability to move the camera plane into the model, creating an X-ray effect. This option allows us to isolate structures of interest within the field of view. Again, such functionality can be useful when, for example, combined with a physical camera of a medical robot.

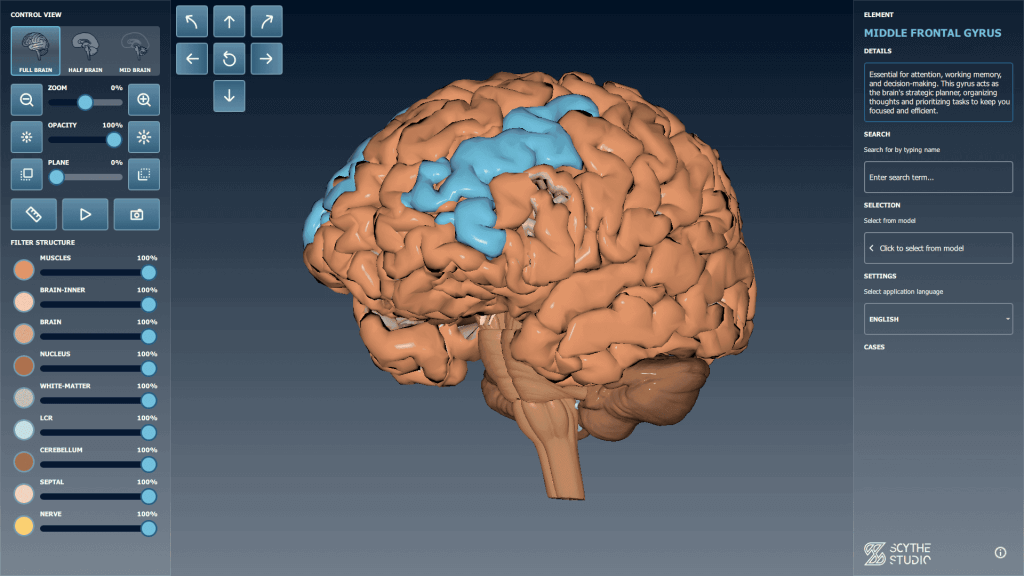
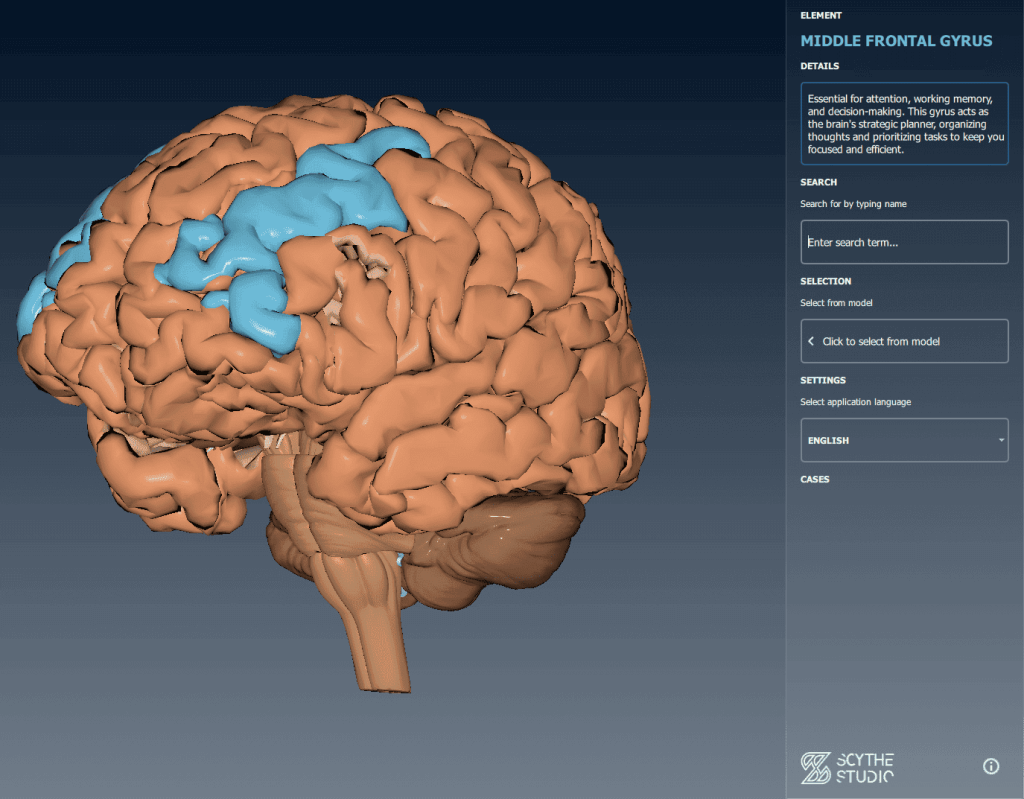
Information panel
As the model is made up of more than 100 elements, each one is a separate element, so we can select it by clicking on it (which is shown by coloring it light blue). The description of the selected element is displayed in the ‘element’ section. The information contained therein briefly characterizes the selected element. This also allows us to use the app for educational purposes, e.g. at medical schools.

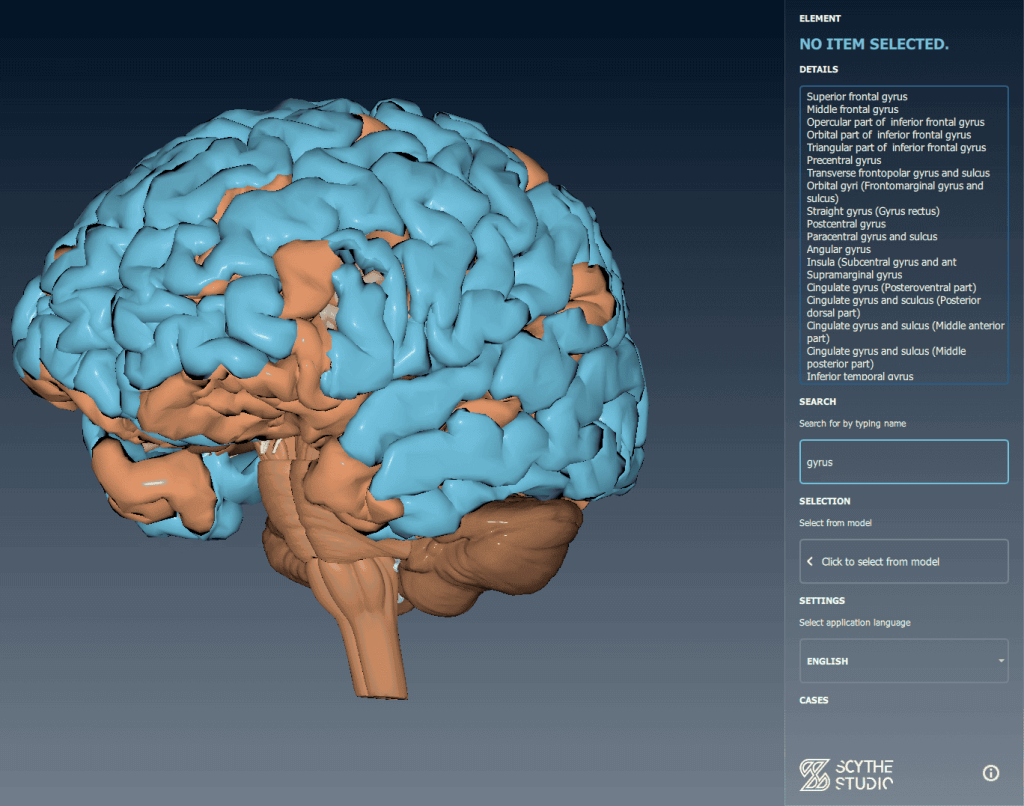
The user is not only limited to manually selecting elements, but can also use the search field, which highlights, at the time of the search, the parts of the model that match the search criterion. It is also possible to select elements from the combobox, which contains a list of all the sub-elements of the model. For this purpose, we have used a local SQL database in which we have cataloged all the elements accordingly.

Project approach
The first thing was a team meeting where we brainstormed about the functionality of the application. Then we translated this into a list of functional and non-functional requirements and estimated how much time and resources would be required to realize this project. We then proceeded to plan the work in detail, i.e. spread the backlog of tasks, plan sprints, etc. This approach enabled us to work on the project in a clear and transparent manner.
If your project is at an early stage but you are not quite sure how to plan it properly, I encourage you to make an appointment with us for a project workshop where our specialists will help you with everything.
Tech stack
For Brain Viewer we decide to use our most-known tech stack consisting of C++ and Qt QML combination.
C++ is renowned for its high performance and precise control over system resources, essential for developing applications that demand speed and efficiency.This low-level capability allows Brain Viewer to optimize performance and manage memory effectively, crucial for handling complex visualizations and large datasets.
Qt and QML together enhance this by streamlining the development of modern, responsive user interfaces. Qt provides essential tools and libraries, while QML’s declarative syntax allows rapid UI development, enabling Brain Viewer to offer sleek, intuitive interfaces. QML supports dynamic animations and seamlessly integrates 3D elements, which are crucial for Brain Viewer’s advanced visualizations.
This combination ensures a maintainable and scalable codebase, making C++, Qt, and QML a great stack for creating high-performance, visually appealing applications. Excatly this set of technologies is our main area of expertise.
Conclusion
At Scythe Studio, we harness our expertise in C++ and Qt to craft cutting-edge solutions that give our clients a competitive edge in medical industry. This project highlights our capability to turn a simple concept into a sophisticated tool, providing significant advantages to our customers.
Recent projects

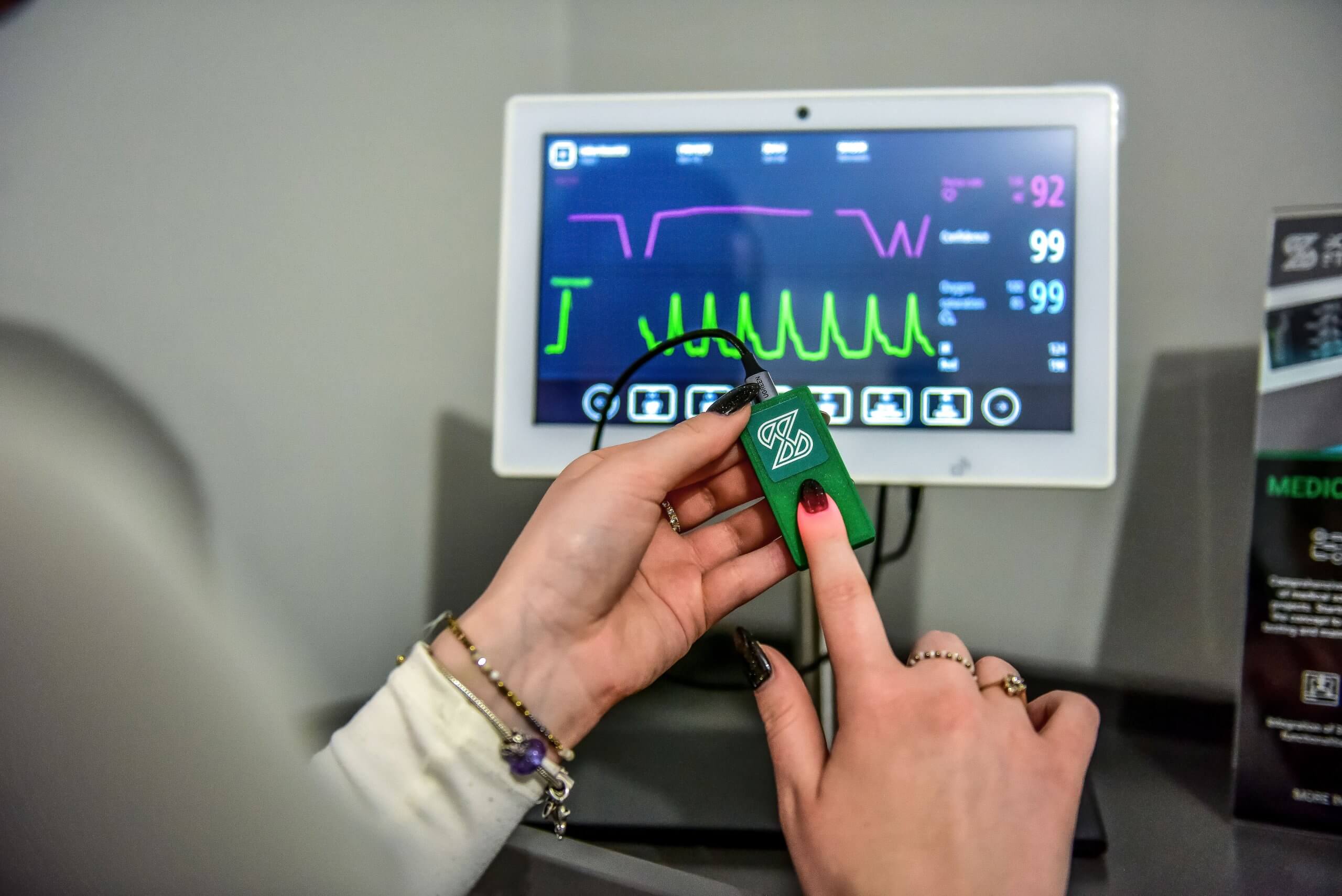
Patients Vital Parameters Monitor
The patient vital signs monitor features a pulse oximeter and heart rate sensor. It consists of a sensor and a microcontroller. It communicates with the sensor, gets data from it and sends it via a USB cable to a computer.

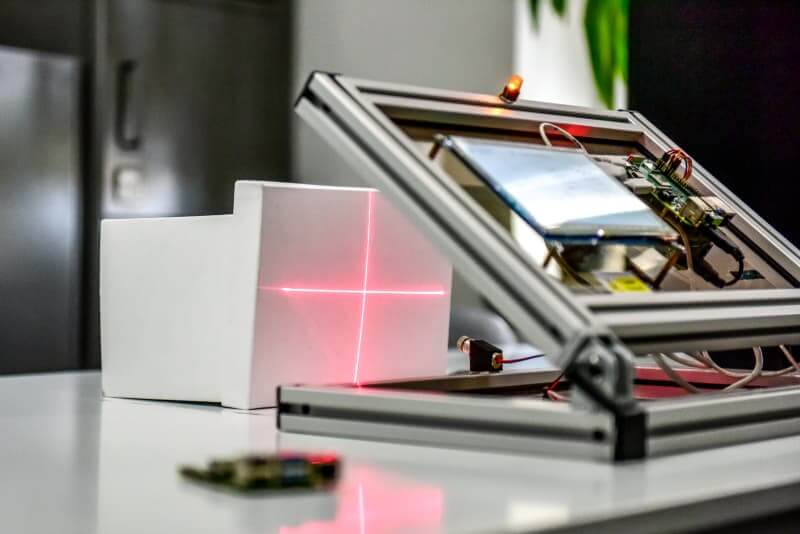
Embedded Application for Medical Laser Device
Application that works on embedded device and it purpose is to simulate the operation of a medical laser. The user can select one of the pre-prepared operations, or create their own with pre-set parameters. The application simulates the course of the procedure.

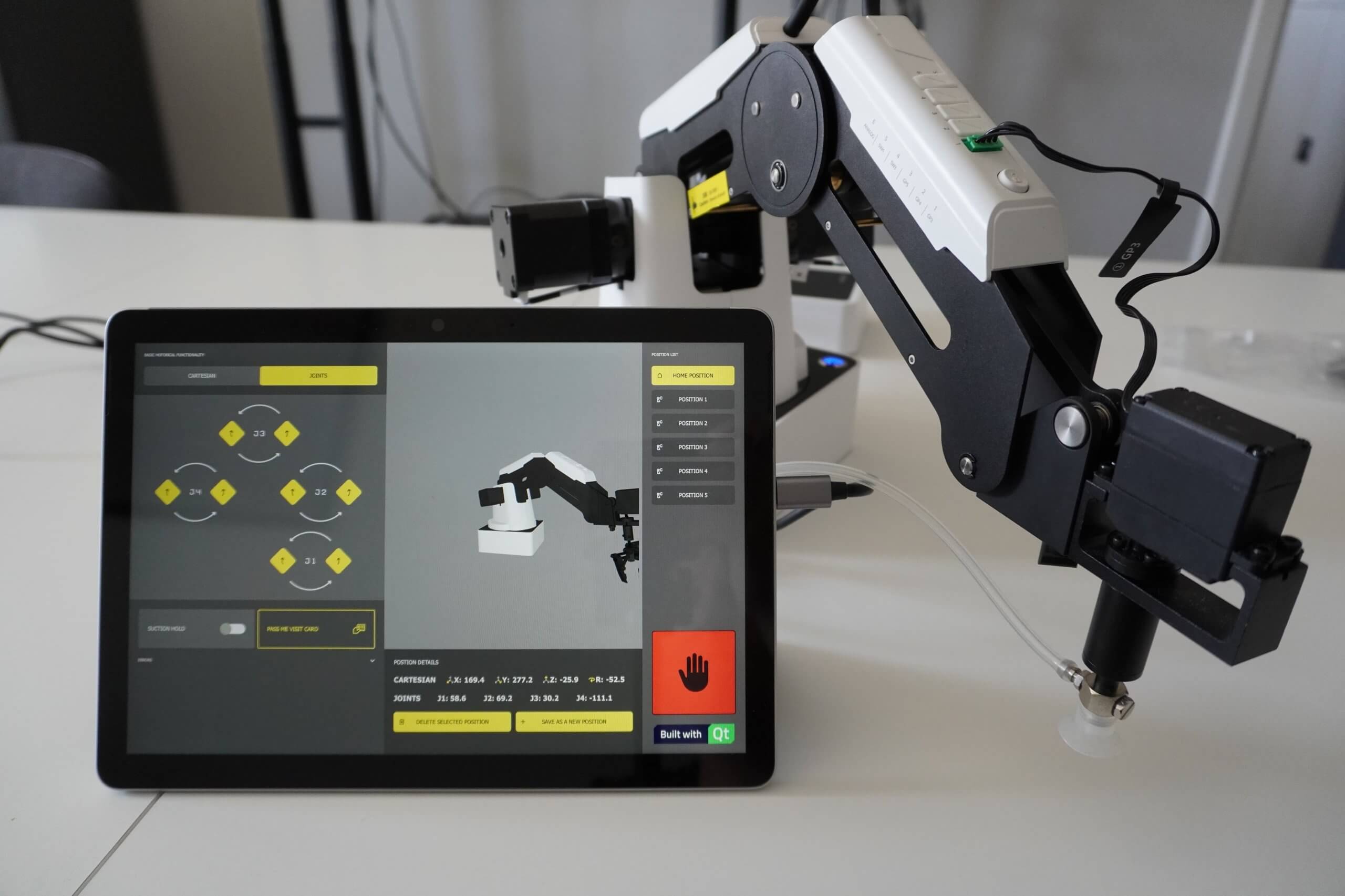
Robot Software – Digital Twin project
Cross-platform application designed to communicate with and control the Dobot Magician robotic arm. The operation of the robotic arm, is also assisted by a 3D model fully reflecting the position and alignment in real time of the physical model.
