
Entwicklung von Handelssoftware: Ein umfassender Leitfaden
Handelssoftware bezeichnet digitale Plattformen und Systeme, die es Investoren und Finanzinstitutionen ermöglichen, Finanzanlagen online zu kaufen, zu verkaufen und zu […]
Join us at Qt C++ Warsaw Meetup - 21.08.2025
Sign up for free!
Webseiten heute sind dynamischer denn je. JavaScript-Frameworks ermöglichen die Anzeige von dynamischen Inhalten direkt im Browser. Dadurch laden Webseiten schneller und bieten eine reibungslose Benutzererfahrung.
Dynamische Seiten enthalten für jeden Benutzer unterschiedliche Inhalte. Solche Seiten liegen nicht in fertiger Form auf dem Server, sondern werden bei jeder neuen Anfrage neu zusammengesetzt. Der Server sucht zunächst das Dokument und sendet es an den Interpreter, der den Code aus dem HTML-Dokument ausführt und die Dateien sowie die Datenbank überprüft. Anschließend wird das Dokument an den Server zurückgegeben und im Browser angezeigt. Das Herunterladen solcher Seiten dauert länger als bei statischen Seiten.
Bei der Wahl des Rendering-Ansatzes sollten Sie die Unterschiede zwischen den möglichen Optionen verstehen, um keine Einbußen bei der Leistung zu riskieren. Lassen Sie uns die Unterschiede zwischen Client-Side Rendering (CSR) und Server-Side Rendering (SSR) vergleichen.
Server-Side Rendering (SSR) bezeichnet die Fähigkeit einer Anwendung, HTML-Dateien auf dem Server in eine vollständig gerenderte HTML-Seite für den Client zu konvertieren. Der Webbrowser sendet eine Anfrage an den Server, der daraufhin eine vollständig gerenderte Seite an den Client zurückgibt. Jedes Mal, wenn der Client zu einer anderen Seite der Website navigiert, wiederholt der Server diesen Vorgang.
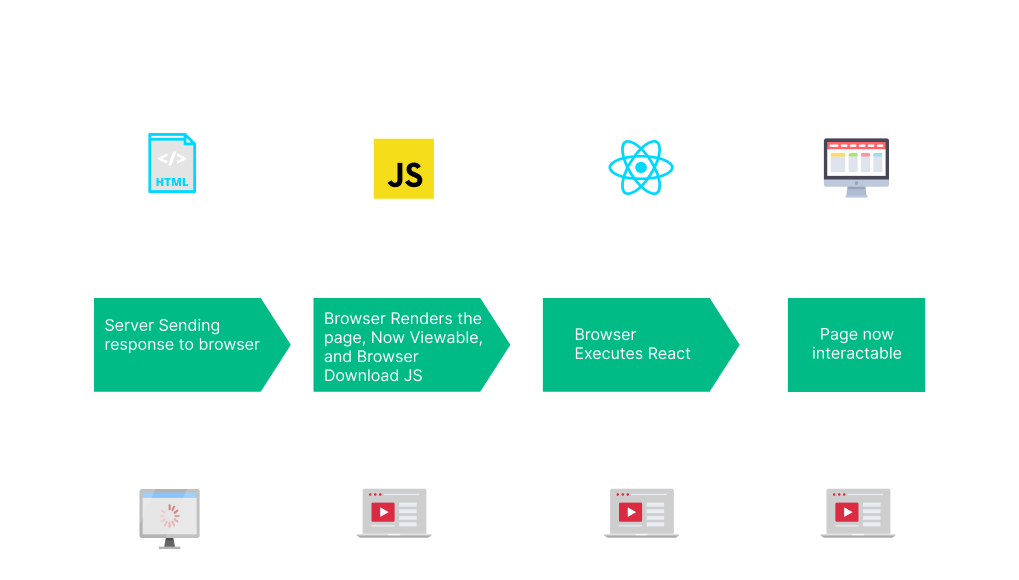
Das Server-Rendering erfolgt in vier Schritten. Angenommen, Sie geben eine URL ein und rufen die Website auf:
Der Server liefert dem Client eine vollständig gerenderte HTML-Antwort.
Der Browser rendert das empfangene HTML und lädt den JS-Code herunter. In diesem Schritt ist die Seite bereits sichtbar.
Der Browser führt den JS-Code aus, einschließlich des Vue-/React-Codes.
Die Seite wird interaktiv.

Bessere SEO und Seitenplatzierung – Da HTML vollständig serverseitig erstellt wird, können Webcrawler HTML-Seiten leichter indexieren.
Schnelles erstes Laden der Seite.
Schnellere Largest Contentful Paint (LCP) – Das bedeutet, dass die Hauptinhalte der Seite schneller sichtbar werden.
Häufige Serveranfragen.
Langsamer Übergang zur Interaktivität (Time-to-Interactive).
Langsame Time to First Byte (TTFB) – die Zeit zwischen dem Klicken auf einen Link und dem Erhalt des ersten Inhaltsfragments.
SEO (Search Engine Optimization) ist ein Prozess zur Optimierung der technischen Struktur Ihrer Website, der Relevanz von Inhalten und der Link-Popularität. Dies erleichtert das Auffinden von Seiten, macht sie relevanter und beliebter bei der Suche und verbessert das Ranking durch Suchmaschinen.
Entwickler berücksichtigen die Auswirkungen von SEO, wenn sie eine Rendering-Strategie auswählen. SSR wird oft gewählt, um eine Seite mit einem „fertigen Erscheinungsbild“ zu erstellen, das von Suchrobotern leicht interpretiert werden kann. Zwar können Suchroboter JavaScript ausführen, doch ihre Rendering-Mechanismen haben Einschränkungen, die beachtet werden sollten.
Client-Side Rendering (CSR) umfasst das Rendern von Seiten direkt im Browser mithilfe von JavaScript. Die gesamte Logik, das Abrufen von Daten, die Vorlagenerstellung und das Routing werden auf der Client-Seite und nicht auf dem Server gehandhabt.
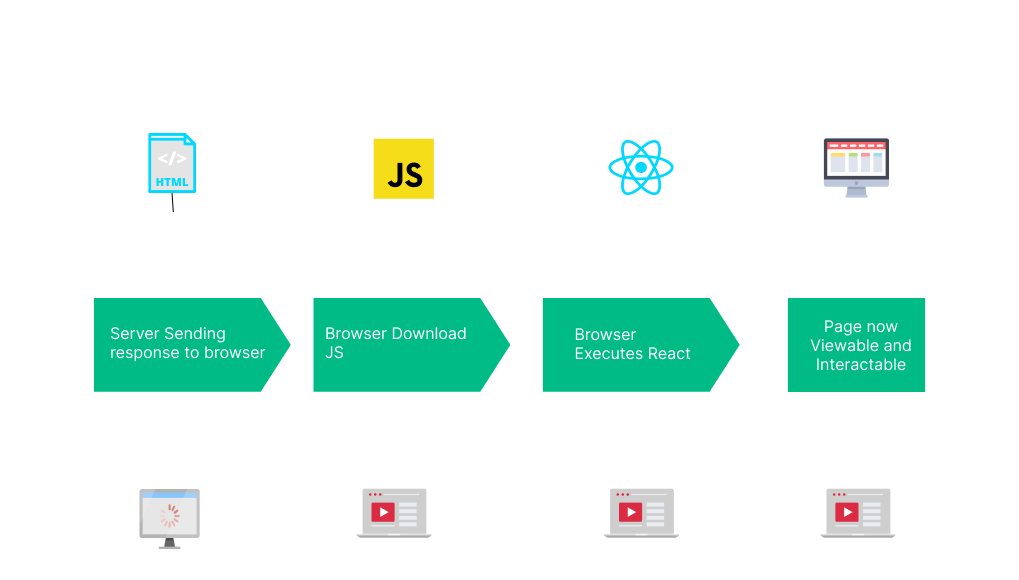
Beim Client-Rendering ist die Seite erst verfügbar, nachdem der Code ausgeführt wurde. Daher sieht der Benutzer nicht das „nackte“, nicht animierte JS-Seitenskelett:
Der Server sendet eine Antwort an den Client.
Der Browser lädt den JS-Code.
Der Browser führt den JS-Code aus.
Die Seite ist sichtbar und interaktiv.

Geringere Serverbelastung.
Verbesserte Benutzeroberfläche (UI).
Weniger Ressourcenbedarf auf der Server-Seite.
Langsamere anfängliche Ladezeit.
Niedrigere SEO-Bewertung (wenn nicht korrekt implementiert).
Caching ist erst möglich, wenn die Seite vollständig geladen ist.
Der Hauptunterschied zwischen SSR und CSR liegt darin, wo die Seite gerendert wird. SSR rendert die Seite auf der Server-Seite, während CSR die Seite auf der Client-Seite rendert. Mit CSR wird das Routing dynamisch verwaltet, ohne dass die Seite bei jeder Anfrage neu geladen werden muss.
Wenn SEO eine hohe Priorität hat, beispielsweise bei Blog-Seiten, die durch Google-Suche leicht auffindbar sein sollen.
Wenn Ihre Website eine schnellere anfängliche Ladezeit benötigt.
Wenn der Inhalt Ihrer Website wenig Benutzerinteraktion erfordert.
Wenn die Anwendung eine sehr komplexe Benutzeroberfläche mit vielen Seiten und Funktionen hat.
Wenn Ihre Website viele Interaktionen bietet.
Wenn SEO für Sie nicht so wichtig ist.
Beim Start eines Projekts spart ein Framework Programmierern die Mühe, grundlegende Aufgaben von Grund auf neu zu erstellen. Stattdessen können Entwickler vorgefertigte Vorlagen und Tools nutzen, um Projekte schnell zu starten, Zeit zu sparen und die Qualität der endgültigen Lösung zu verbessern.
Für eine Webanwendung mit React, die eine bessere SEO-Bewertung, einfachere Social-Media-Optimierung und schnelleres Rendern erfordert, sollten Sie über SSR und ein Framework wie Next.js nachdenken. Next.js wurde als End-to-End-Server-Side-Rendering-Framework auf Basis von React entwickelt.

Wenn Sie eine Single Page Application (SPA) erstellen und nicht alles auf der Server-Seite konfigurieren möchten, wie z. B. i18n, Router etc., sollten Sie Create React App verwenden.
Alternativ können Sie Nuxt.js einsetzen – ein minimalistisches Framework mit hervorragender Dokumentation. Nuxt.js vereint alle Vorteile von serverseitig gerenderten Anwendungen (z. B. einfache SEO-Optimierung, schnellere Ladezeiten) mit der reaktiven Komponentenarchitektur von Vue.js.

Standardmäßig verwendet Vue.js Client-Side Rendering (CSR), jedoch ist es auch möglich, Server-Side Rendering (SSR) mit Vue.js umzusetzen. Hier ist ein Link zur offiziellen Dokumentation, falls jemand dies genauer verstehen möchte.
Schauen Sie sich an, wie wir arbeiten, um eine potenzielle zukünftige Anwendung mit Nuxt.js zu erstellen.
Die Entscheidung über die Methode des Renderings von Single-Page-Anwendungen basiert auf den geschäftlichen Anforderungen. Für einige Anwendungen ist SEO-Optimierung nicht entscheidend. Ihre Entwickler konzentrieren sich stattdessen auf die Reaktionsfähigkeit der Benutzeroberfläche und die Entwicklungsfreundlichkeit.
Kontaktieren Sie uns, um mehr über Webentwicklung zu erfahren. Wir freuen uns darauf, mit Ihnen zusammenzuarbeiten, um Ihre Geschäftsziele zu erreichen!
Kommen wir zur Sache: Es ist eine Herausforderung, Top-Qt-QML-Entwickler zu finden. Helfen Sie sich selbst und starten Sie die Zusammenarbeit mit Scythe Studio – echten Experten im Qt C++ Framework.
Entdecken Sie unsere Fähigkeiten!
Handelssoftware bezeichnet digitale Plattformen und Systeme, die es Investoren und Finanzinstitutionen ermöglichen, Finanzanlagen online zu kaufen, zu verkaufen und zu […]

Verifikation und Validierung (V&V) sind zwei Grundpfeiler, die sicherstellen, dass ein Medizinprodukt sicher, wirksam und konform ist, bevor es überhaupt […]

Von Medizinprodukten und intelligenten Fahrzeugen bis hin zu Industriecontrollern und Unterhaltungselektronik – eingebettete Systeme sind allgegenwärtig und zunehmend vernetzt. Doch […]