
Wie man Qt WebAssembly verwendet – Der vollständige Leitfaden mit Demo.
Hey, willkommen zurück zu einem weiteren Blogbeitrag. Heute sprechen wir über das neue Qt WebAssembly. Dieser Beitrag hilft dir, die […]
Join us at Qt C++ Warsaw Meetup - 21.08.2025
Sign up for free!
Wenn wir eine Minute darüber nachdenken, ist es unmöglich, sich eine App ohne eine Benutzeroberfläche vorzustellen. Wir brauchen Schaltflächen, Kontrollkästchen, Dropdown-Menüs und vieles mehr. Fast alle diese Steuerelemente werden mit 2D-Elementen erstellt. Manchmal müssen wir jedoch etwas mehr Tiefe in die Benutzeroberfläche bringen.
Wenn Sie Unterstützung bei Ihrem Projekt benötigen, schauen Sie sich unsere UI/UX Design Services an.
Während der Arbeit an vielen verschiedenen Anwendungen habe ich immer nur in 2 Dimensionen „gedacht“, und das hat sich als eine Art Falle erwiesen. Wenn Sie darüber nachdenken, gibt es viele Fälle, in denen Sie eine zusätzliche Dimension in Ihrer Anwendung benötigen. Nehmen wir die Software für einen 3D-Drucker als Beispiel. Wie kann man eine Vorschau eines zu druckenden Modells nur in zwei Dimensionen darstellen? Aus diesem Grund habe ich mich auf die Suche nach einer Lösung gemacht, die es mir ermöglicht, 3D-Elemente in meinen Anwendungen mit bereits bekannten Technologien wie QML zu erstellen. Mit ScytheStudio können wir unser Wissen in dem Bereich, der uns interessiert, leicht vertiefen und gewinnen so nicht nur Zeit für die Entwicklung, sondern auch Ressourcen.
Glücklicherweise gibt es so etwas wie Qt Quick 3D, das uns eine einfache High-Level-API für die Erstellung von 3D-Elementen mit der bekannten QML-Sprache bietet. Es deckt auch Bereiche wie Animationen, Kameras, Blitze oder Materialien ab. Das Ziel von QtQuick 3D ist es, Werkzeuge für Programmierer ohne tiefgreifende Kenntnisse in komplexer Computergrafik bereitzustellen.
Eine Lösung, die einen nicht gleich zu Beginn mit komplizierten mathematischen Formeln überflutet und perfekt zu meinem Technologie-Stack passt, hat meine Aufmerksamkeit von Anfang an geweckt. Mein Name ist Vins, und in diesem Beitrag werde ich meine ersten Eindrücke von der Erforschung des Themas QML 3D mit Ihnen teilen.
Falls Sie das Qt-Framework und seine Funktionen noch nicht kennen, lesen Sie bitte unseren Blogbeitrag Über Qt und wie man damit GUIs erstellt.
Ich begann eifrig, indem ich die Dokumentation durchging und mir Videotutorials ansah. Nach einer kurzen Einführung in die Welt von Qt Quick 3D beschloss ich, ein einfaches Projekt zu starten. Als erstes musste ich das Qt3D-Modul über das Wartungstool herunterladen, da es nicht im Kernmodul enthalten ist. Danach muss man nur noch eine Import-Anweisung in die QML-Datei einfügen und schon kann man Qt Quick 3D verwenden!
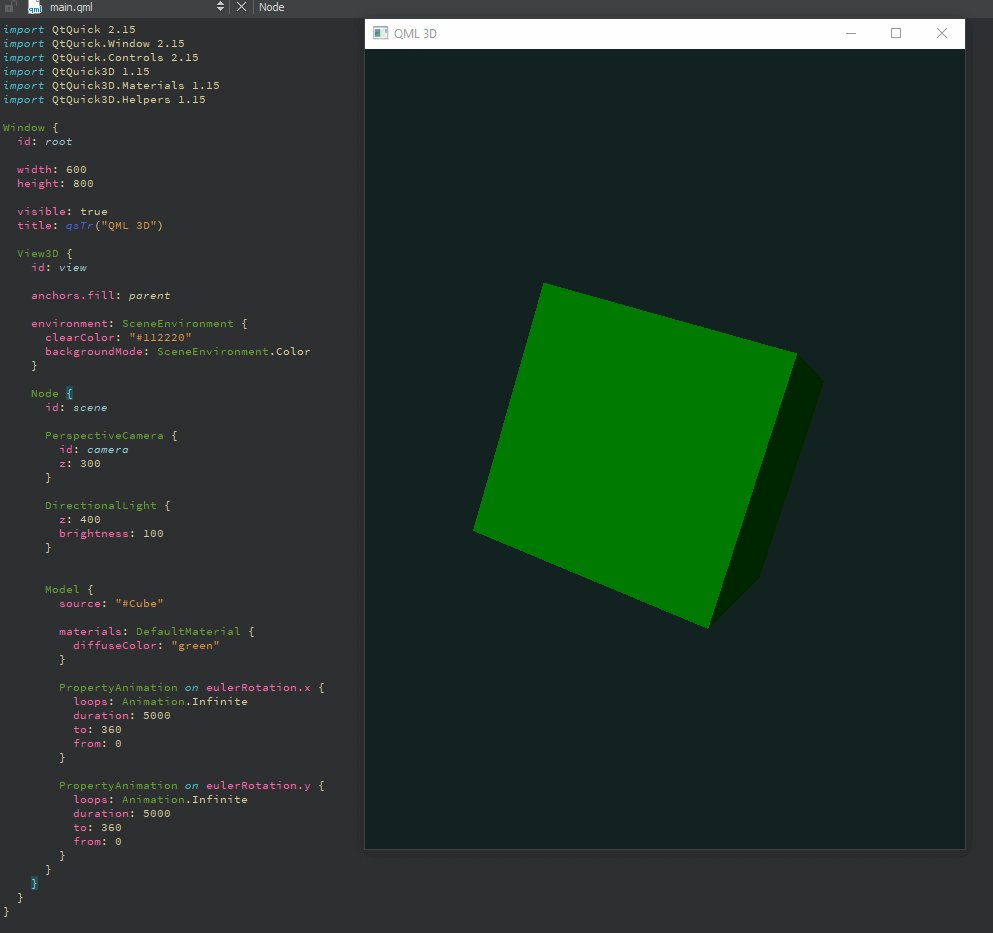
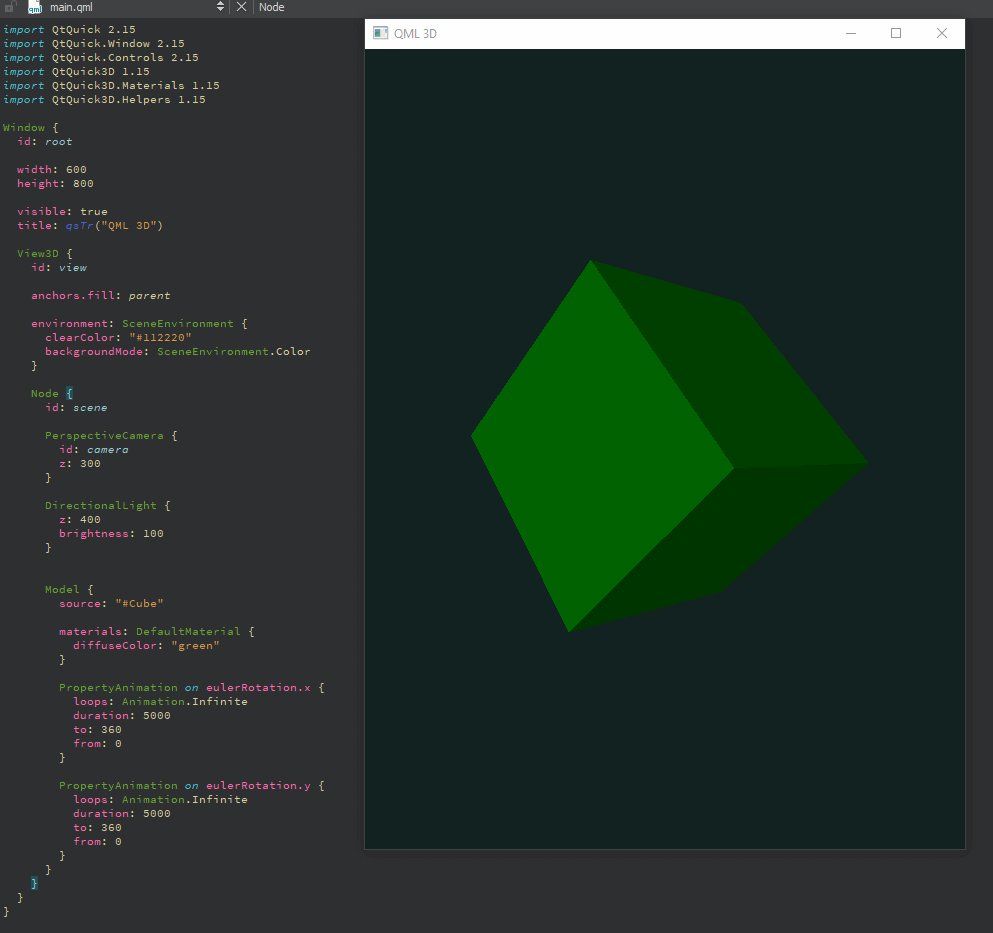
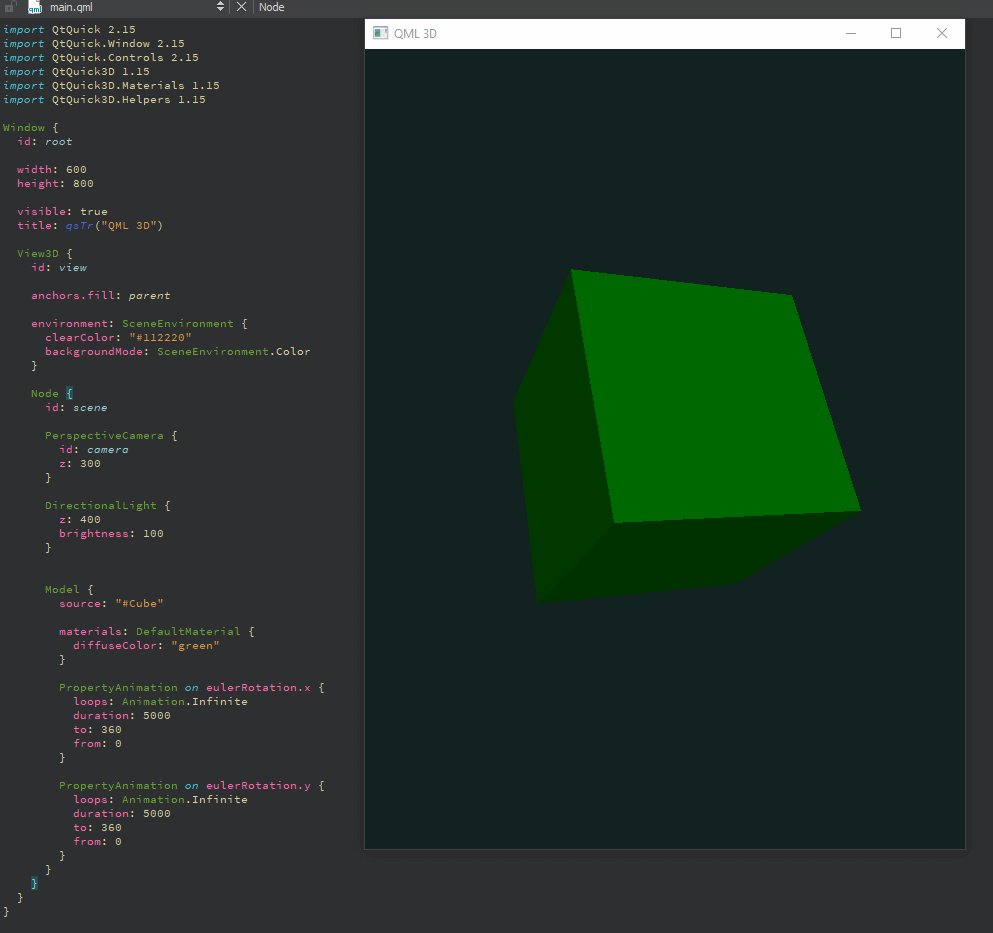
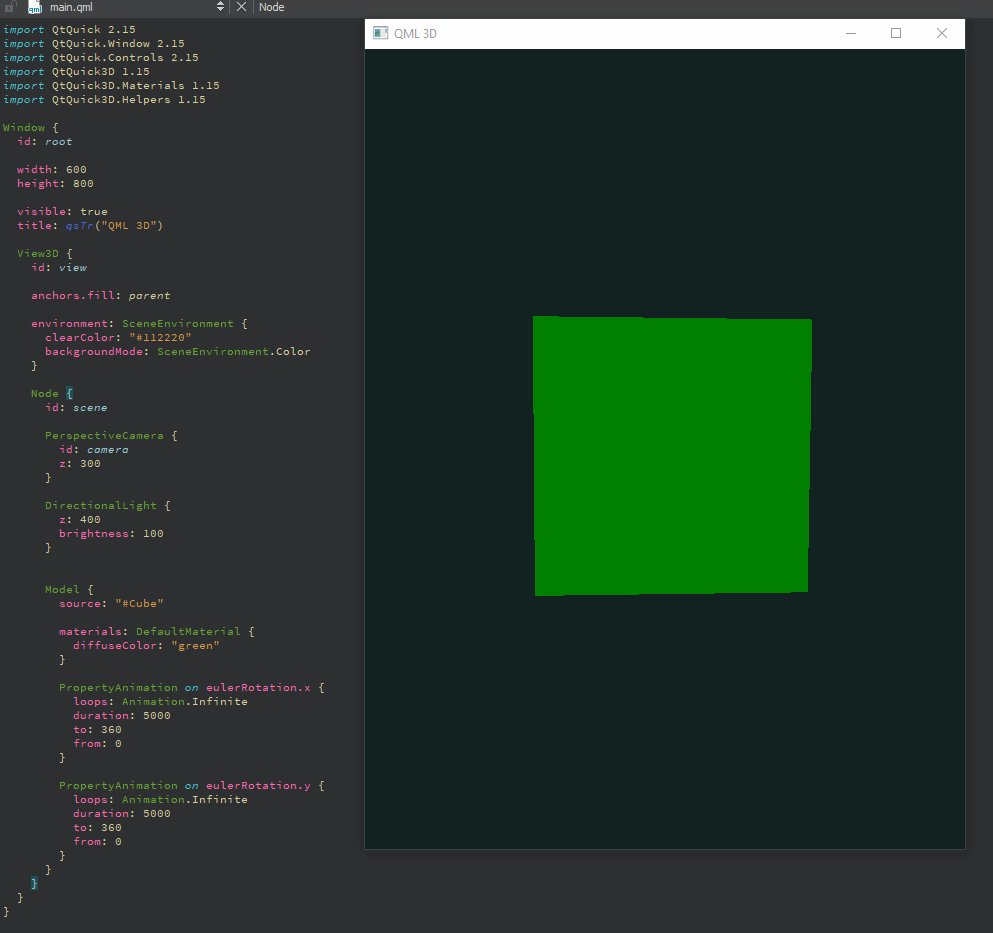
Unten sehen Sie mein erstes mit Qt Quick 3D erstelltes Programm. Der Mangel an Flüssigkeit ist auf die notwendige Komprimierung der GIF-Datei zurückzuführen.
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import QtQuick3D 1.15
import QtQuick3D.Materials 1.15
import QtQuick3D.Helpers 1.15
Window {
id: root
width: 640
height: 960
visible: true
title: qsTr("QML 3D")
View3D {
id: view
anchors.fill: parent
environment: SceneEnvironment {
clearColor: "#112220"
backgroundMode: SceneEnvironment.Color
}
Node {
id: scene
PerspectiveCamera {
id: camera
z: 300
}
DirectionalLight {
z: 400
brightness: 100
}
Model {
source: "#Cube"
materials: DefaultMaterial {
diffuseColor: "green"
}
PropertyAnimation on eulerRotation.x {
loops: Animation.Infinite
duration: 5000
to: 360
from: 0
}
PropertyAnimation on eulerRotation.y {
loops: Animation.Infinite
duration: 5000
to: 360
from: 0
}
}
}
}
}
 Es sieht vielleicht nicht spektakulär aus, aber für 30 Minuten Arbeit bin ich stolz auf das Ergebnis 😉
Es sieht vielleicht nicht spektakulär aus, aber für 30 Minuten Arbeit bin ich stolz auf das Ergebnis 😉
Am Anfang des Projekts sehen Sie die Initialisierung eines Standard-Fensterobjekts. Das nächste in der Hierarchie ist das View3D-Objekt. Dies ist sozusagen das Stammobjekt für alle 3D-Elemente. Ich habe das Standard-Umgebungsattribut durch ein benutzerdefiniertes SceneEnviorment mit einer benutzerdefinierten Hintergrundfarbe ersetzt.
Als nächstes sehen Sie ein Objekt vom Typ Node, d.h. eine Klasse, von der alle Qt Quick 3D-Elemente abgeleitet sind. In seinem Körper habe ich 3 Elemente platziert: PerspectiveCamera, DirectionalLight und Model. Analysieren wir sie nacheinander:
PerspectiveCamera bietet uns einen „Blick“ auf die gesamte Szene. Sie ist ein Auge, durch das wir die Szene beobachten.
DirectionalLight beleuchtet unsere gesamte Szene. Es ist wichtig, dieses Element nicht zu vergessen, denn ohne Licht wären die meisten Objekte schwarz (der Mensch nimmt Farben wahr, weil das Licht, das von Materialien zurückgeworfen wird, uns Farben sehen lässt).
Ein Modell ist ein physisches Objekt, das wir erstellen. In diesem Beispiel habe ich das eingebaute Würfelobjekt und das Standardmaterial verwendet, das ich in grün geändert habe. Um den Würfel zu bewegen, habe ich zwei Animationen hinzugefügt, die die Drehung des Würfels entlang der X- und Y-Achse verändern.
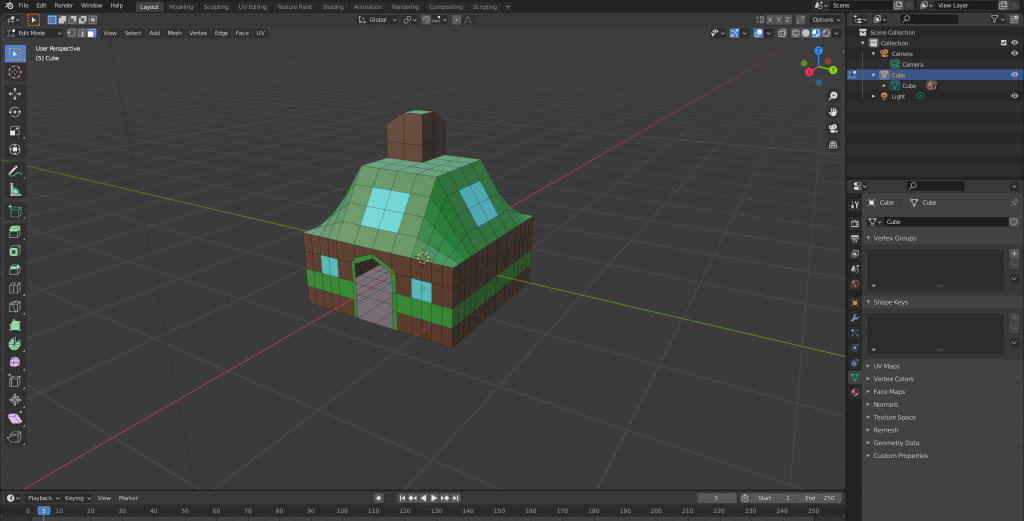
Nachdem wir die Grundlagen behandelt haben, ist es Zeit für etwas Schwierigeres. Beim Lesen der Dokumentation fand ich heraus, dass Qt Quick 3D die Verwendung von Modellen unterstützt, die in Anwendungen wie Blender, Maya oder 3ds max erstellt wurden. Um ein solches Modell zu importieren, müssen wir es zunächst in QML-Code umwandeln. Sie können unseren Blog-Beitrag über sauberen QML-Code schreiben lesen. Um das zu tun, werden wir das eingebaute Balsam Asset Import Tool verwenden (Es befindet sich im Pfad: Qt/Tools/QtDesignStudio-XXX/qt5_design_studio_reduced_version, wobei XXX Ihr aktueller QtDesignStudio-Versionscode ist). Um zu demonstrieren, wie das funktioniert, habe ich ein einfaches „Haus“-Modell in Blender erstellt.
 Blender ist eine kostenlose Lösung, mit der jeder ein Architekt werden kann
Blender ist eine kostenlose Lösung, mit der jeder ein Architekt werden kann
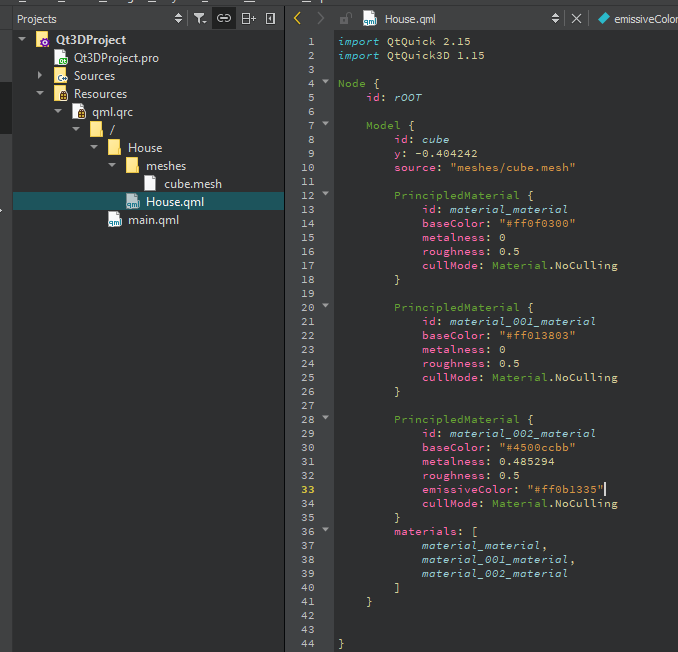
Da wir nun ein Modell haben, können wir das bereits erwähnte Balsam verwenden. Nachdem wir es ausgeführt haben, erhalten wir eine .qml-Datei, die wir in unserem Programm verwenden können. Ein Befehl zum Ausführen sieht wie folgt aus:
balsam [options] source_file_name
 Unser „Haus“ nach der Umstellung auf QML
Unser „Haus“ nach der Umstellung auf QML
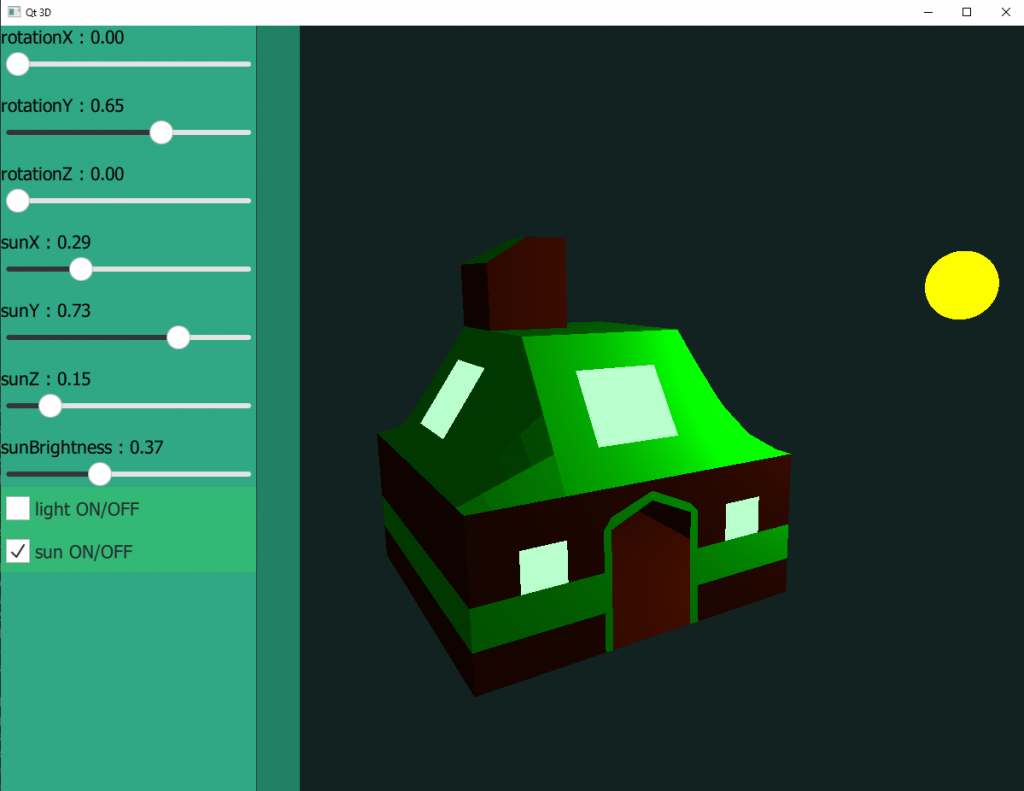
Ich beschloss, dass es an der Zeit war, das gesamte Wissen zu sammeln und etwas Interessanteres zu schaffen.
Als Erstes musste ich ein Kugelobjekt hinzufügen, um die Sonne zu imitieren. Dazu verwendete ich ein Modellobjekt mit der Quelle #Sphere und der Farbe Gelb. Darin fügte ich das Element PointLight hinzu, das für die Sonnenstrahlen verantwortlich war.
Als nächstes fügte ich ein Seitenmenü hinzu, mit dem ich das „Haus“ um alle Achsen drehen, das Sonnenmodell verschieben und die Stärke des Lichts ändern konnte, sowie zwei Schalter, mit denen ich das Szenenlicht und die Sonne ausschalten konnte.
Um der Anwendung mehr Interaktivität zu verleihen, habe ich den WasdController verwendet, mit dem ich mich mit den Tasten meiner Tastatur in der Szene bewegen kann.
 Trautes Heim, Glück allein
Trautes Heim, Glück allein
Ich muss zugeben, dass ich von Qt Quick 3D sehr positiv überrascht war. Als jemand, der keine Erfahrung mit 3D-Grafik hat, konnte ich die Funktionsweise verstehen und es für meine Bedürfnisse nutzen. Hilfreich war dabei die umfangreiche Dokumentation mit Beispielen und Beispielcodes.
Außerdem war die Einrichtung selbst unkompliziert. Alles, was man tun musste, war, die entsprechende Bibliothek mit dem Qt-Wartungstool herunterzuladen und sie in seinem Projekt zu verwenden. Alles, was Sie brauchen, ist an einem Ort. Es war nicht nötig, das gesamte Projekt neu zu konfigurieren oder Dateien kompliziert anzuhängen.
Was mich am meisten beeindruckt hat, war die Einfachheit. Der hohe Abstraktionsgrad macht es einfach, 2D-Oberflächenelemente mit 3D-Objekten zu kombinieren, ohne dass ich meine Denkweise ändern muss.
Natürlich sind die in diesem Artikel vorgestellten Beispiele nicht sehr anspruchsvoll, aber es sind einfache Beispiele, mit denen man sich zufrieden geben kann. Ich möchte auch Sie ermutigen, sich mit dem Qt Quick 3D-Paket zu beschäftigen. Sie werden überrascht sein, wie einfach es ist und wie viel Spaß es macht.
Wenn Sie einen ähnlichen Artikel lesen möchten, können Sie uns gerne eine E-Mail mit Ihren Ideen schicken. Wer weiß, vielleicht inspiriert uns Ihre Idee zu einem weiteren Artikel? Passen Sie auf sich auf und bleiben Sie dran 😉
Kommen wir zur Sache: Es ist eine Herausforderung, Top-Qt-QML-Entwickler zu finden. Helfen Sie sich selbst und starten Sie die Zusammenarbeit mit Scythe Studio – echten Experten im Qt C++ Framework.
Entdecken Sie unsere Fähigkeiten!
Hey, willkommen zurück zu einem weiteren Blogbeitrag. Heute sprechen wir über das neue Qt WebAssembly. Dieser Beitrag hilft dir, die […]

Benutzer von eingebetteten Geräten – von Industriecontrollern bis hin zu Unterhaltungselektronik – sind sich oft nicht der versteckten Schwachstellen bewusst, […]

Grafische Benutzeroberflächen (GUIs) werden in eingebetteten Geräten – von Haushaltsgeräten bis hin zu medizinischer Ausrüstung – zunehmend wichtiger, um eine […]