
Wie man Qt WebAssembly verwendet – Der vollständige Leitfaden mit Demo.
Hey, willkommen zurück zu einem weiteren Blogbeitrag. Heute sprechen wir über das neue Qt WebAssembly. Dieser Beitrag hilft dir, die […]
Join us at Qt C++ Warsaw Meetup - 21.08.2025
Sign up for free!
Qt und QML bieten ein leistungsstarkes Framework zur Entwicklung moderner, plattformübergreifender Anwendungen mit einer eleganten und reaktionsschnellen Benutzeroberfläche. Während Qt Creator die Standard-IDE für die Qt-Entwicklung ist, bevorzugen viele Entwickler Visual Studio Code (VS Code) aufgrund seiner Leichtigkeit, Flexibilität und des umfangreichen Erweiterungs-Ökosystems.
Die Einrichtung von Qt und Qt Quick in VS Code erfordert jedoch etwas zusätzliche Konfiguration im Vergleich zur Nutzung von Qt Creator. Von der Installation der erforderlichen Tools und Erweiterungen bis hin zur Konfiguration von CMake, IntelliSense sowie Build- und Debug-Einstellungen gibt es einige wichtige Schritte, um eine reibungslose Entwicklungsumgebung zu gewährleisten.
In diesem Leitfaden führen wir Sie durch den Prozess der Integration von Qt und QML mit VS Code und behandeln dabei folgende Themen:
Egal, ob Sie ein erfahrener Qt-Entwickler sind, der eine Alternative zu Qt Creator sucht, oder ein Neuling, der Qt mit VS Code erkunden möchte – dieses Tutorial bietet Ihnen alles, was Sie für einen effizienten Einstieg benötigen.
WSL (Windows Subsystem for Linux) ist eine Kompatibilitätsschicht, die es ermöglicht, eine Linux-Distribution nativ unter Windows auszuführen – ohne virtuelle Maschine oder Dual-Boot-Konfiguration. Sie stellt eine Linux-kompatible Umgebung bereit, in der Sie Linux-Befehle ausführen, Skripte starten und vollständige Linux-Distributionen wie Ubuntu, Debian oder Arch direkt aus dem Microsoft Store installieren können.
Es gibt zwei Versionen von WSL:
Bei der Verwendung von Qt, C++ und Docker kann WSL nützlich sein, um Linux-basierte Entwicklungstools direkt unter Windows auszuführen. Es erlaubt auch das Erstellen und Testen von Software in einer Linux-Umgebung, ohne Windows zu verlassen.
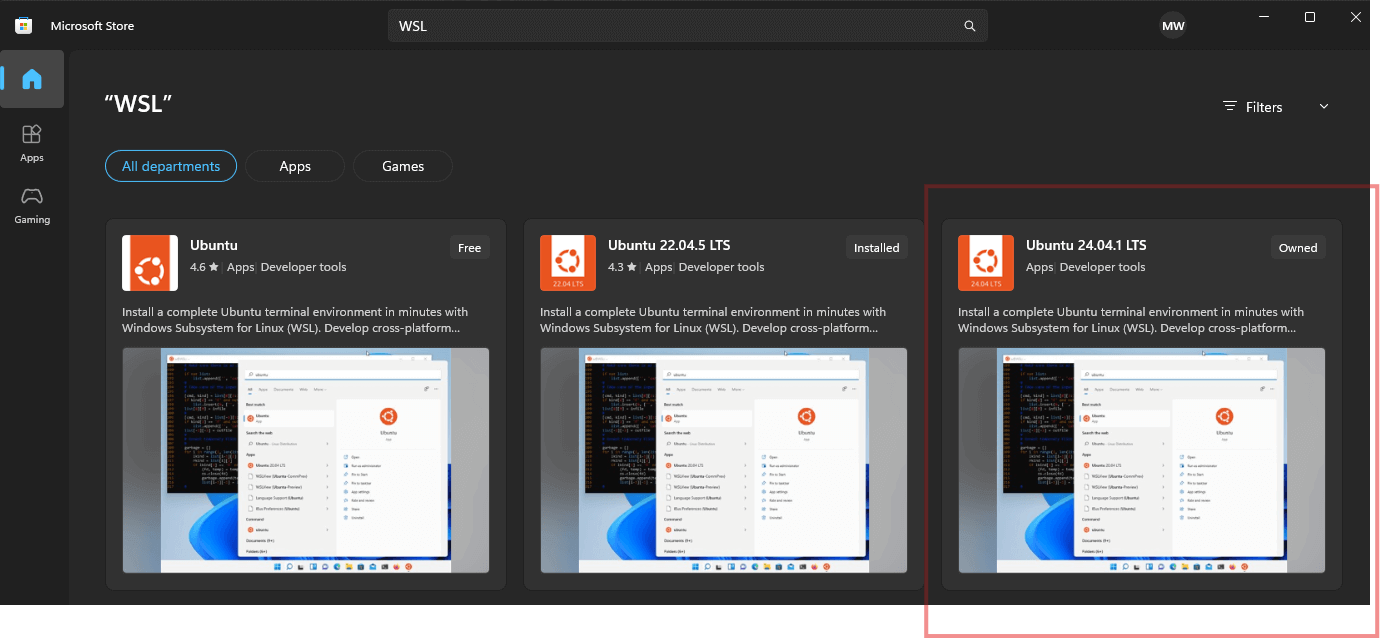
WSL kann über den Microsoft Store installiert werden. Öffnen Sie zuerst die Microsoft Store-App auf Ihrem Windows-System und suchen Sie im Store nach WSL. Dort finden Sie verschiedene Distributionen von WSL, wie z. B.:
Und viele weitere – je nach Vorliebe.
In diesem Tutorial machen wir mit Ubuntu weiter, da es am beliebtesten ist und häufig in der Softwareentwicklung verwendet wird. Wie Sie sehen, belegen die ersten drei Plätze bei der Suche nach WSL im Microsoft Store Ubuntu-Distributionen. Ich habe bereits Ubuntu 22.04 eingerichtet, aber wir beginnen hier von Grund auf und verwenden Ubuntu 24.04.

Öffnen Sie die Ubuntu 24.04-Seite und klicken Sie auf „Herunterladen“ – Windows wird es automatisch auf Ihrem System installieren.

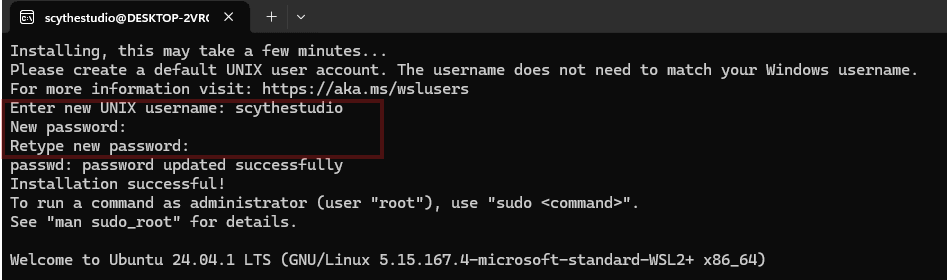
Sobald die Installation abgeschlossen ist, öffnen Sie Ubuntu und richten Sie Ihren Benutzernamen und Ihr Passwort für sudo ein.

Nach der Einrichtung sind wir bereit und können mit dem Aufbau unserer Qt Quick-Anwendungsentwicklung beginnen.
Es gibt mehrere Möglichkeiten, Qt unter WSL zu installieren. Sie können es aus dem Quellcode kompilieren, wenn Sie etwas Zeit haben, oder Binärdateien von der offiziellen Qt-Seite herunterladen.
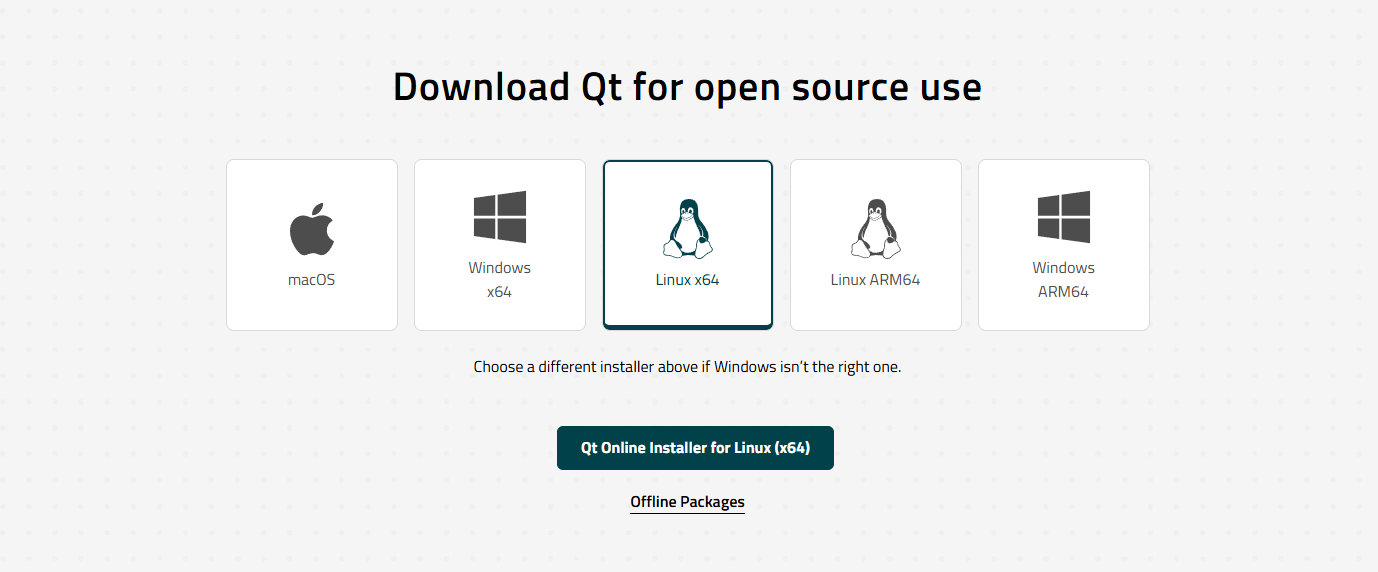
Um den neuesten Installer zu erhalten, gehen Sie zu https://www.qt.io/download-qt-installer-oss und wählen Sie die Variante „Linux x64“.

Sie können den Installer manuell auf Ihrem Windows-Host herunterladen und anschließend in das WSL-Verzeichnis kopieren oder ihn direkt über das Terminal mit `wget` herunterladen. Ich entscheide mich für die zweite Variante, da ich kein Fan des manuellen Kopierens von Dateien zwischen WSL und Windows bin.
Um den Download-Link zu erhalten, klicken Sie mit der rechten Maustaste auf den Button „Qt Online Installer für Linux (x64)“ und wählen „Linkadresse kopieren“. Der direkte Link zum Paket ist nun in Ihrer Zwischenablage. Wechseln Sie in Ihr WSL-Terminal und führen Sie den folgenden Befehl aus:
wget KOPIERTER_LINK
Fügen Sie Ihren Link anstelle von KOPIERTER_LINK ein und drücken Sie Enter. Der Qt-Installer wird nun in das aktuelle Verzeichnis heruntergeladen – standardmäßig /home/%BENUTZERNAME%, auch als ~ bezeichnet.

Um den Installer auszuführen, müssen wir ihm Ausführungsrechte geben. Dafür verwenden wir den Befehl `chmod +x` auf die Installationsdatei. In meinem Fall sieht das so aus:
sudo chmod +x ./qt-online-installer-linux-x64-4.8.1.run
Mit der neuesten Version 4.8 des Installers können wir Aliase verwenden, um vorgefertigte Qt-Paketsets herunterzuladen. Dieses Paket enthält folgende Abhängigkeiten:
essential module libraries essential module headers essential module private headers essential module runtime tools essential module development tools
Qt Creator wird trotzdem installiert, aber Sie können ihn nach der Installation manuell entfernen.
Die neueste Qt-Version ist 6.8.2, also werde ich diese Version installieren. Standardmäßig wird Qt in dem Verzeichnis installiert, aus dem das Skript ausgeführt wird – in unserem Fall also „home“. Persönlich installiere ich Qt lieber unter /opt, daher werde ich unserer Installationsanweisung ein weiteres Argument hinzufügen, um den Installationspfad zu ändern. Beachten Sie, dass für die Installation in /opt die Ausführung mit sudo erforderlich ist. Das ist nicht notwendig, wenn Sie Qt im Home-Verzeichnis installieren.
sudo ./qt-online-installer-linux-x64-4.8.1.run --root /opt/Qt install qt6.8.2-essentials-dev
Wenn Sie mehr über verfügbare Optionen erfahren möchten, besuchen Sie die Qt-Dokumentation unter https://doc.qt.io/qt-6/get-and-install-qt-cli.html
Während der Installation kann es zu einem Fehler kommen, der besagt, dass dem Installer libxkcommon-Abhängigkeiten fehlen.
./qt-online-installer-linux-x64-4.8.1.run: error while loading shared libraries: libxkbcommon-x11.so.0: cannot open shared object file: No such file or directory
Um die fehlenden Abhängigkeiten zu installieren, führen Sie einfach folgenden Befehl aus:
sudo apt install libxcb*-dev
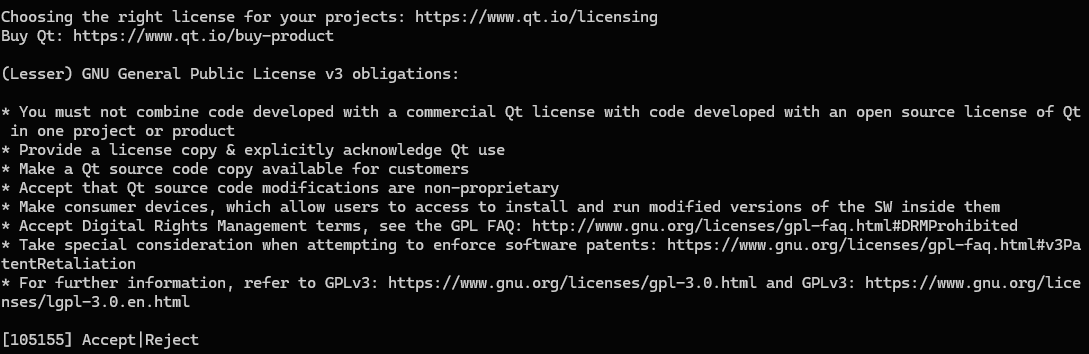
Sobald alle Abhängigkeiten installiert sind, können wir den Installer starten. Der Installer ist interaktiv – sobald er ausgeführt wird, leitet er Sie durch den gesamten Prozess. Sie müssen sich mit Ihrem Qt-Konto anmelden und die Lizenzbedingungen akzeptieren.
Zu Beginn müssen Sie sich mit Ihrem Qt-Konto anmelden. Nach dem Login startet die Installation und fordert Sie auf, die Lizenzbedingungen zu akzeptieren.

Wenn Sie sich nicht sicher sind, welche Lizenz Sie für Ihr Projekt verwenden sollten, haben wir dazu einen separaten Artikel und bieten sogar Schulungen an. Weitere Informationen finden Sie in unserem Artikel zur Qt-Lizenz.
Am Ende der Installation sehen Sie folgende Meldung.

Wir haben jetzt Qt mit Qt Quick auf unserem System installiert, aber um mit der Entwicklung zu beginnen, müssen wir noch zusätzliche Abhängigkeiten installieren. Diese sind auf der offiziellen Qt-Webseite aufgelistet: https://doc.qt.io/qt-6/linux.html
Wir müssen „build-essential“ und „libgl1-mesa-dev“ installieren. Führen Sie dazu folgende Befehle im Terminal aus:
sudo apt update
sudo apt install build-essential libgl1-mesa-dev cmake ninja-build
Wenn Sie versuchen, Visual Studio Code in einem beliebigen Verzeichnis zu starten, wird es automatisch innerhalb von WSL installiert, eine WSL-Verbindung eingerichtet und auf Ihrem Windows-Host geöffnet. Führen Sie dazu den folgenden Befehl in einem Verzeichnis aus:
code
Dadurch wird der Visual Studio Code Server innerhalb von WSL installiert.
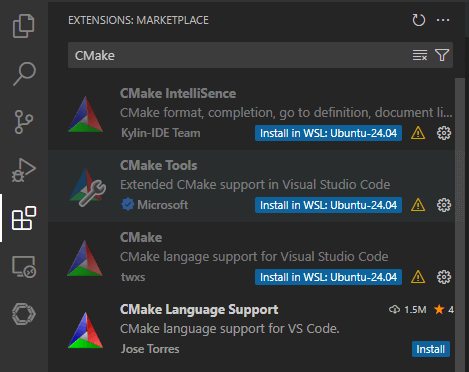
Bevor Sie mit der Entwicklung beginnen, empfehle ich die Installation einiger Erweiterungen in Visual Studio Code.
Diese Erweiterung hilft Entwicklern, CMake-basierte Projekte direkt in VS Code zu konfigurieren, zu kompilieren und zu verwalten. Da wir CMake zum Erstellen von Qt- und C++-Anwendungen verwenden, vereinfacht diese Erweiterung den Workflow erheblich.
Mit dieser Erweiterung erhalten wir:

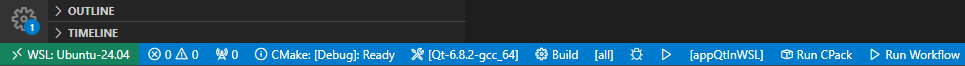
Diese Erweiterung fügt auch eine praktische untere Leiste hinzu, mit der wir die App schnell konfigurieren, erstellen und starten können.

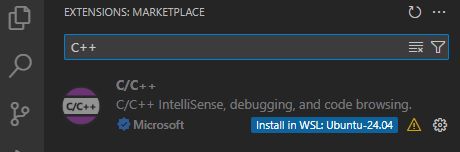
Diese Erweiterung bietet essenzielle Funktionen für die C- und C++-Entwicklung. Sie bietet unter anderem:

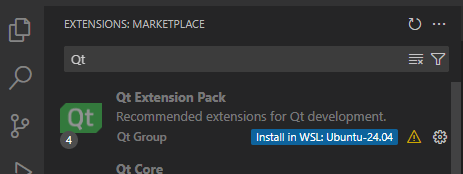
Dies ist eine Sammlung von Erweiterungen, die das Entwicklungserlebnis für Qt-Anwendungen in VS Code verbessern. Besonders bei der Arbeit mit Qt Quick-Anwendungen ist sie sehr nützlich.
Dieses Paket installiert folgende Erweiterungen gleichzeitig:

Alle oben genannten Module bieten zudem Unterstützung für die Qt-Dokumentation.
An diesem Punkt haben wir eine Entwicklungsumgebung für die Qt Quick-App-Entwicklung vorbereitet. Erstellen wir nun eine einfache QML-Anwendung.
Ich habe ein Verzeichnis für mein Projekt im Home-Verzeichnis über die Kommandozeile erstellt.
mkdir ~/QtInWSL cd QtInWSL
Um das Projekt in Visual Studio Code zu öffnen, führen Sie einfach den Befehl `code` mit Verweis auf das Projektverzeichnis aus.
code .
Wir müssen außerdem ein Verzeichnis mit dem Namen „.vscode“ im Projektverzeichnis erstellen. In diesem Ordner speichert VS Code die projektspezifischen Konfigurationen.
Damit wir die App ausführen können, müssen wir CMake mitteilen, wo sich die Qt-Binärdateien befinden. Erstellen wir also eine Datei namens `settings.json` im Verzeichnis .vscode und geben den CMAKE_PREFIX_PATH an.
{
"cmake.configureSettings": {
"CMAKE_PREFIX_PATH": "/opt/Qt/6.8.2/gcc_64",
},
}
Wir müssen auch ein Kit auswählen, das für den Build der Anwendung verwendet wird.
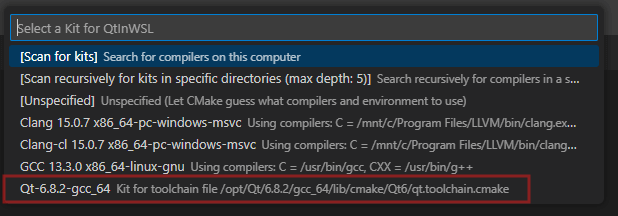
Drücken Sie STRG + UMSCHALT + P in Visual Studio Code, um die Befehlspalette zu öffnen, und suchen Sie nach „CMake: Select a kit“. Wenn das Qt-Kit nicht in der Liste erscheint, suchen Sie nach Kits und wählen Sie den Pfad Ihrer Qt-Installation manuell aus.
Wie bereits erwähnt, verwenden wir Qt 6.8.2, also wählen wir dieses Kit aus der Liste.

Das grundlegende Projekt besteht aus der Datei CMakeLists.txt, einer main.cpp-Datei und einer QML-Datei, die als Einstiegspunkt für die Benutzeroberfläche dient (z. B. Main.qml).
Sobald die Dateien erstellt sind, können wir sie mit Inhalt füllen.
Unten finden Sie den Code, den ich für diesen Blogbeitrag verwendet habe.
CMakeLists.txt
cmake_minimum_required(VERSION 3.16)
project(QtInWSL VERSION 0.1 LANGUAGES CXX)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt6 REQUIRED COMPONENTS Quick)
qt_standard_project_setup(REQUIRES 6.8.2)
qt_add_executable(appQtInWSL
main.cpp
)
qt_add_qml_module(appQtInWSL
URI QtInWSL
VERSION 1.0
QML_FILES
Main.qml
)
target_link_libraries(appQtInWSL
PRIVATE Qt6::Quick
)
include(GNUInstallDirs)
install(TARGETS appQtInWSL
BUNDLE DESTINATION .
LIBRARY DESTINATION ${CMAKE_INSTALL_LIBDIR}
RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR}
)
main.cpp
#include#include int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QQmlApplicationEngine engine; QObject::connect(&engine, &QQmlApplicationEngine::objectCreationFailed, &app, []() { QCoreApplication::exit(-1); }, Qt::QueuedConnection); engine.loadFromModule("QtInWSL", "Main"); return app.exec(); }
Main.qml
import QtQuick
Window {
width: 640
height: 480
visible: true
color: "#09100f"
title: qsTr("Hello World")
Text {
anchors.centerIn: parent
font {
pixelSize: 24
bold: true
}
color: "white"
text: "Hello from Scythe Studio"
}
}
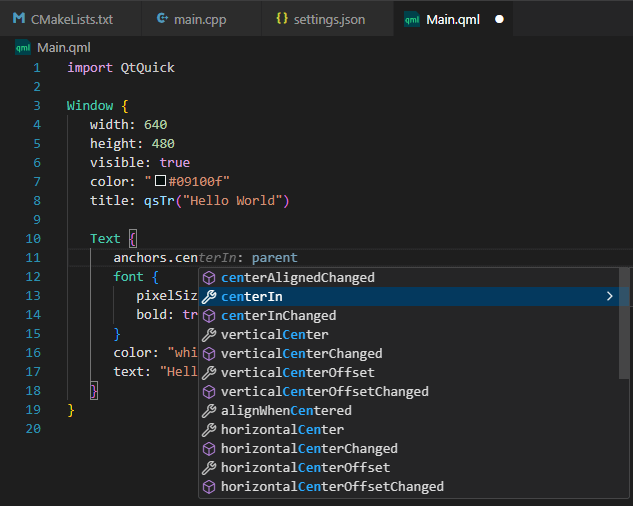
Mit diesem Setup wird alles korrekt erkannt – inklusive vollständiger QML-Syntaxhervorhebung und Autovervollständigung.

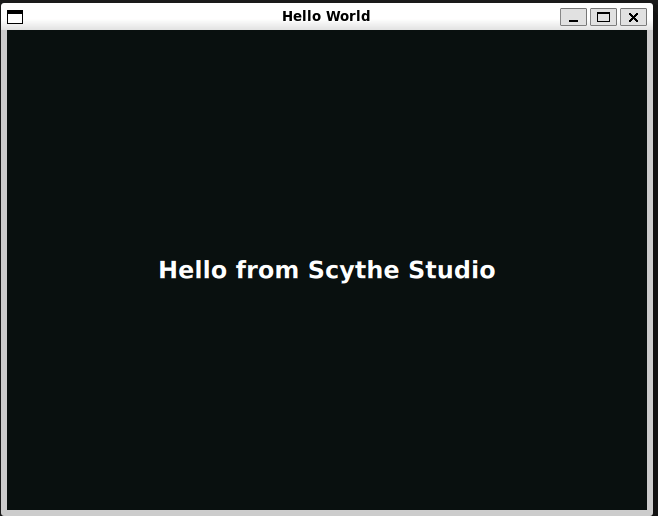
Sobald die App kompiliert und ausgeführt wird, sehen wir die Ausgabe 🙂

Bei der Entwicklung von Qt-Anwendungen sind zwei beliebte Optionen für eine integrierte Entwicklungsumgebung (IDE) Qt Creator und Visual Studio Code (VSC). Beide sind ausgezeichnete Tools, richten sich jedoch an unterschiedliche Anforderungen. Im Folgenden vergleichen wir beide und erläutern, warum Visual Studio Code eine hervorragende Wahl für die Qt-QML-Entwicklung unter WSL ist.
| Qt Creator | Visual Studio Code | |
|---|---|---|
| Qt-Unterstützung | Eingebaute Qt-Tools, QML-Designer und Debugger | Manuelle Einrichtung mit Erweiterungen erforderlich |
| Leichtgewichtigkeit | Ressourcenintensiver | Leichtgewichtig, läuft reibungslos in WSL |
| CMake-Integration | Native Unterstützung für CMake & qmake | CMake Tools-Erweiterung erforderlich |
| Debugging | Integrierter Qt-Debugger mit QML-Unterstützung | GDB-basiertes Debugging über WSL |
| Versionskontrolle | Grundlegende Git-Integration | Erweiterte Git-Funktionen mit Erweiterungen |
| WSL-Kompatibilität | Läuft in WSL, benötigt aber GUI-Weiterleitung | Native Unterstützung für WSL über Remote-WSL-Erweiterung |
Obwohl Qt Creator eine ausgezeichnete Wahl für die Qt-Entwicklung ist, eignet sich Visual Studio Code besser für WSL-basierte Workflows – aus folgenden Gründen:
Auch wenn VSC für viele Entwickler eine ausgezeichnete Wahl ist, kann Qt Creator in folgenden Fällen vorzuziehen sein:
Sobald Ihre Qt-QML-Entwicklungsumgebung unter WSL und Visual Studio Code eingerichtet ist, besteht der nächste Schritt darin, die wichtigsten Qt-Tools zu beherrschen, die Entwicklung, Debugging und Bereitstellung vereinfachen. Qt bietet eine Vielzahl an Tools, die beim UI-Design, der Leistungsoptimierung und Fehlersuche helfen. In diesem Kapitel behandeln wir die wichtigsten Qt-Entwicklungstools und deren effektiven Einsatz in einer WSL-basierten Umgebung.
Dieser Blogbeitrag beschreibt den Prozess zur Einrichtung von Visual Studio Code für die Qt-Entwicklung in einer Windows Subsystem for Linux (WSL)-Umgebung. Durch diese Integration können Entwickler die Leistungsfähigkeit von Qt für die plattformübergreifende Entwicklung nutzen und gleichzeitig einen nahtlosen Workflow in einer Linux-ähnlichen Umgebung unter Windows beibehalten.
Wenn Sie dieser Anleitung folgen, können Sie die volle Leistungsfähigkeit von Qt zum Erstellen und Bereitstellen von Anwendungen nutzen – und gleichzeitig die Vorteile von VS Code in Kombination mit der Linux-Umgebung von WSL genießen.
Kommen wir zur Sache: Es ist eine Herausforderung, Top-Qt-QML-Entwickler zu finden. Helfen Sie sich selbst und starten Sie die Zusammenarbeit mit Scythe Studio – echten Experten im Qt C++ Framework.
Entdecken Sie unsere Fähigkeiten!
Hey, willkommen zurück zu einem weiteren Blogbeitrag. Heute sprechen wir über das neue Qt WebAssembly. Dieser Beitrag hilft dir, die […]

Benutzer von eingebetteten Geräten – von Industriecontrollern bis hin zu Unterhaltungselektronik – sind sich oft nicht der versteckten Schwachstellen bewusst, […]

Grafische Benutzeroberflächen (GUIs) werden in eingebetteten Geräten – von Haushaltsgeräten bis hin zu medizinischer Ausrüstung – zunehmend wichtiger, um eine […]