
What is ISO 13485 and Why is It Crucial For Medical Software Development?
Medical software development has its own strict rules that must be followed. Because of how such software works, which, for […]

Websites today are much more dynamic than ever before. JavaScript frameworks made it possible to display dynamic content directly from the browser. As a result, we have faster loading web pages, providing a smooth user experience.
Dynamic pages have different content for each user. Such pages are not placed on the server in the finished form but are collected anew for each new request. The server first finds the document and sends it to the interpreter, who executes the code from the HTML document and checks the files and database. The document is then returned to the server and displayed in the browser. Downloading pages like that takes more time than just static pages.
What’s more, when choosing the approach to rendering, you need to understand the difference between the possible options, so as not to lose performance. Let’s compare and figure out what is the difference between the Client Side and the Server-Side Rendering.
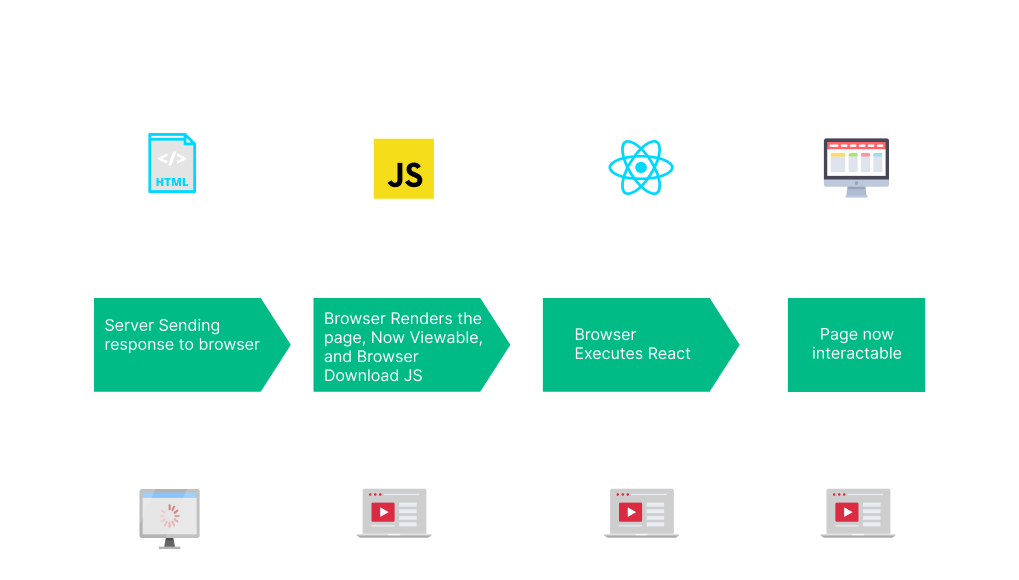
Server-side rendering (SSR) is an application’s ability to convert HTML files on the server into a fully rendered HTML page for the client. The web browser submits a request for information from the server, which instantly responds by sending a fully rendered page to the client. Whenever the client navigates to a different page on the website, the server will do the work once more.
Server rendering takes place in four stages. Let’s say you entered the URL and went to the site:

SEO (Search Engine Optimization) is a process used to optimize the technical structure of your website, content relevance, and link popularity. This makes it easier to find pages, makes them more relevant and popular with your search, and raises your rank by search engines.
Developers consider the impact of SEO when choosing a strategy for rendering. SSR is often chosen to form a page with a «finished view», which search robots can easily interpret. Search robots can perform Javascript, but generally, their rendering mechanisms have limitations that are worth remembering.
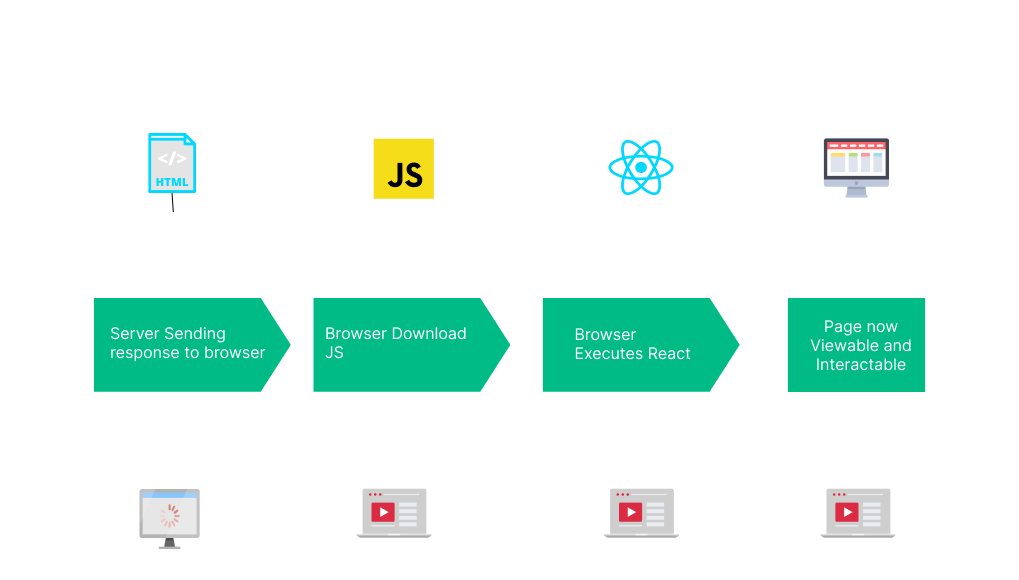
Client-side rendering(CSR) involves rendering pages directly in the browser using JavaScript. All logic, data retrieval, templating, and routing are handled on the client, not on the server.
With client rendering, the page is available after the code is executed. That’s why the user does not see the naked, not animated JS-page skeleton:

The main difference between CSR and SSR is where the page is rendered. SSR renders the page on the server-side and CSR renders the page on the client-side. The client-side dynamically manages the routing without refreshing the page each time the client requests another route.
When starting a project, the framework saves programmers the hassle of reinventing the wheel by performing common tasks from scratch. Instead, developers use pre-made templates and tools to get started quickly with projects, saving time and effort. In addition, you can focus on specific features, improving the quality of your final solution.
For a web application with React, better SEO score, easier social media optimization, and faster render, you should think about SSR and a framework like Next.js. Therefore, Next.js was built as an end-to-end server-side rendering framework based on React.

If you are building a SPA (single page application), and you don’t want to configure everything on the server’s side like i18n, router e.t.c. you should use Create React App.
Also, you can use Nuxt.js – it is a minimalist framework with outstanding documentation. Nuxt.js combines all the benefits of server-side rendered apps (SEO ease of use, faster launch, etc.) with Vue.js’ reactive component architecture.

By default, Vue.js uses Client-Side Rendering, however, it is also possible to make SSR in Vue.js. Here I attach a link to official documentation if anyone wants to understand this in more detail.
Сheck how we work for your potential future application on Nuxt.js.
The decision on the method of rendering one-page applications is made on the basis of business requests. For some applications, SEO optimization is not critical. Their creators rely on the responsiveness of the interface, and the convenience of development.
Contact us for more information about web development. We look forward to working with you to achieve your business goals!
Let's face it? It is a challenge to get top Qt QML developers on board. Help yourself and start the collaboration with Scythe Studio - real experts in Qt C++ framework.
Discover our capabilities
Medical software development has its own strict rules that must be followed. Because of how such software works, which, for […]

We’re excited to share that Scythe Studio will be part of Medica 2024 in Düsseldorf, the world’s leading trade fair […]

Many people think that projects count as Embedded Systems only if they run on specialized, low-level hardware devices. However, it’s […]