
Secure Boot and Firmware Protection in Embedded Systems
Users of embedded devices – from industrial controllers to consumer electronics – are often unaware of hidden vulnerabilities that threaten […]

When creating a new software, you want the quality to be the highest, while keeping the costs low and delivery time short. To achieve this, you need to select right technology stack, which will cover your project’s needs. Of course, there is no ideal framework nor technology stack, which will accomplish all of your requirements.
However, it is possible to find set of technologies, that will allow you to reduce cost while providing maximum quality and fast delivery time. Great instance of such technology is Qt. Qt is innovative and stable framework, which is one of the best choices regarding software development. It is powerful technology, which will allow you to save your money.
If you want to develop your project in Qt framework then we encourage you to check out our Qt development services.
Technology stack, also known as solutions stack or technologies stack, is a set of technologies and tools, that allows you build your app targeting specific platforms. Technology stack is an essential factor when it comes to develop a stable software, and it should be picked at very beginning of project to decrease costs of its development and maintenance.
How usually the stack looks like? Let’s see:

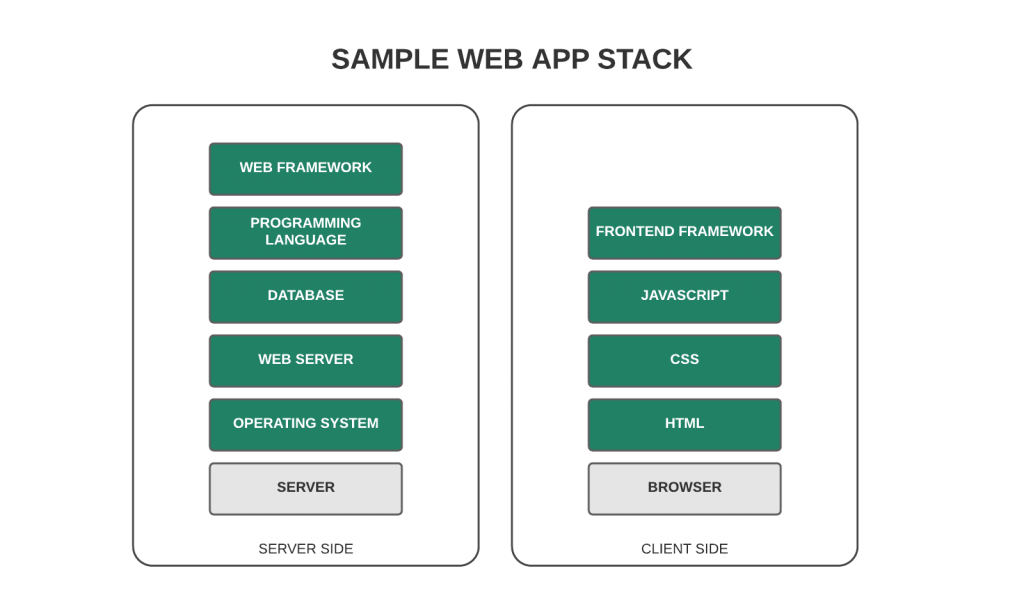
Here’s an example of web project technology stack. As you may already know, web projects consist of two components: front-end, which runs on client side, and back-end, running on server side. These components should work properly by their own, but also when cooperating.
Typically the back-end includes:
The front-end, by contrast, is usually built with one of common JavaScript frameworks. These frameworks combine HTML, CSS, and JavaScript creating responsive UI. However, we are not going to explain all details regarding web app projects – treat it just as an example of technology stack.
So we have an example of technology stack based on server and client-side. As you can see, it’s not so complicated – simple list of required components to provide front-end and back-end based solution.
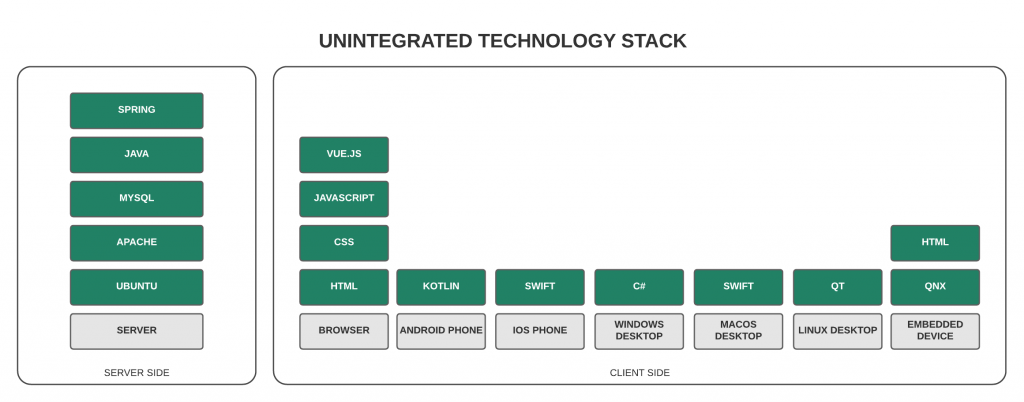
Now let’s take a look at more complicated project example. Let’s say you need to develop and release application targeting these various platforms:
It’s extreme, but possible case. Your project may grow to this point in the future, and you may need to add new functionalities, or even provide support for new platforms. Anyway, let’s have a look at technology stack of our edge case:

We can agree, that this stack is way more complicated than the one from our previous example. Notice, that every platform needs to be handled using separate technology.
It is a fact, that this approach guarantees highest efficiency, due to usage of native technologies. However it comes at a price. Each of these technologies usually requires to hire additional developers, since it’s hard to find specialists skilled in various native technologies at once. They’re also often more expensive. Moreover, hiring many programmers means you need to provide them right tools to allow them to communicate, and cooperate with each other – this generates additional costs
On top of that software’s life doesn’t end on its release. It still needs to be maintained and developed. When any problem occurs, it needs to be fixed as fast as it’s possible. However it’s harder to achieve, when you have many different technologies to handle – fixing time may differ significantly. More technologies to manage, more time needed to fix bugs. Additionally, your employees will probably search for other job when they deliver final product to you. What if you needed to implement new features? In that case you’ll have to look for new developers losing a lot of your valuable time again. In other words high technology stack resolves in higher production costs. That’s why you should reduce it as much as it’s possible.
How to keep technology stack low? Use cross-platform framework! Cross-platform framework is software development solution, that allows to build app targeting multiple platforms. By doing so, you can decrease number of used technologies to those required by your framework. With that approach you can deliver your software in shorter time and lower price. But, as we said at beginning, there is no framework, which will fit every project, so cross-platform framework is not always the best solution – it highly depends on project type.
Now you know that in order to make your software project’s costs low, and maintain its high quality, you need to choose right set of technologies at initial stage of development. Let’s take a closer look at one of the best choices in terms of cross-platform framework – Qt.
Qt is a popular framework, that allows to easily develop software applications across many platforms. It’s based on C++, so it assures quality and efficiency of created software. Qt also comes with internal QML language that is used to create layout of application. QML also includes JavaScript, so it’s easy to learn and has wide community support. Combination of C++ and QML allows to create eye-catching UI, with powerful and fast logic.
What distinguishes Qt from other cross-platform frameworks is the fact, that it supports wide range of platforms using one codebase. Using one Qt codebase you can develop:
Shocked? But it’s true! All of these apps can be created using same source code. This fact, combined with versatility of C++, and simplicity of QML allows you to develop software, that runs the same on all listed platforms, easily and at low costs.
Qt is also doing well when your project is targeted to fewer platforms. Even then, it helps to reduce costs, and development time. For example, when you create mobile app in Qt, it doesn’t mean, that you can’t release it to desktop later. You can do it with a click of a button! This way you can save money and time, which at other case you would spend on refactoring code to target another platform.
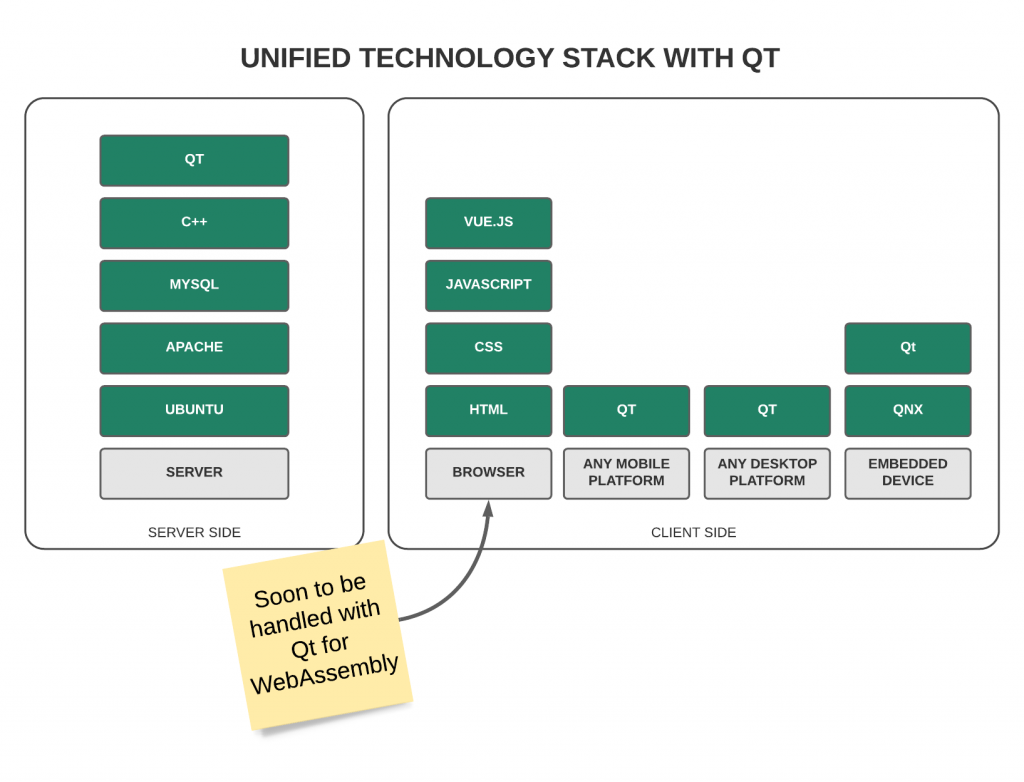
So let’s go back to our technology stack, but this time we are going to build it using Qt:

Now number of applied technologies is significantly reduced, and therefore our technology stack is greatly simplified. Notice, that browser stack wasn’t replaced with Qt for WebAssembly. That’s because, although it is functional, it still needs some improvements to be officially used.
Let’s summarize this article:
Qt is powerful tool, that allows to keep technology stack low, but keep in mind it’s not a silver bullet. There are many other frameworks, which will probably suit your requirements more than Qt.
Let's face it? It is a challenge to get top Qt QML developers on board. Help yourself and start the collaboration with Scythe Studio - real experts in Qt C++ framework.
Discover our capabilities
Users of embedded devices – from industrial controllers to consumer electronics – are often unaware of hidden vulnerabilities that threaten […]

Graphical user interfaces (GUIs) are becoming more and more important in embedded devices – from home appliances to medical equipment […]

Technical managers in the embedded space often face a classic challenge: integrating industrial communication protocols into modern applications. One such […]