
Secure Boot and Firmware Protection in Embedded Systems
Users of embedded devices – from industrial controllers to consumer electronics – are often unaware of hidden vulnerabilities that threaten […]

In the expansive world of the Qt framework, developers often find themselves at a crossroads: Should they delve into the Qt Widgets module, crafting GUIs with C++ and a touch of CSS? Or should they navigate the realms of the Qt Quick module using the QML language?
If you’ve been pondering this, you’re in the right place. Drawing directly from an insightful video tutorial, this blog post will unravel the nuances, strengths, and suitable scenarios for each approach. And for the visual learners out there, don’t worry. This post mirrors a video tutorial, so if you’d rather watch than read, by all means, do so.
A quick note before we delve deeper: while QML and Qt Quick are often used interchangeably, they aren’t exactly the same. But, honestly, in most contexts, the distinction gets glossed over.
At the heart of this dilemma is the evolution of the Qt framework itself. Qt Widgets came into being first, conceived and designed for a different era with distinct needs. Like everything in technology, as time moved on, new requirements emerged, and with them came Qt Quick.
To offer a personal touch to this technical discourse, I often compare the choice between Qt Widgets and Qt Quick to choosing a camp in my favorite computer game – Gothic. Just as each camp in Gothic has its unique characteristics and appeal, so do Qt Widgets and Qt Quick in the realm of GUI development.
Qt Widgets, in essence, are as seasoned as the Qt framework itself. Originating as a GUI framework, the primary purpose of Qt was to cater to GUI application development for desktop platforms. Initially birthed for Linux, it subsequently expanded its support to other popular desktop platforms, including Windows and macOS.
Choosing this way, you are going to most likely use C++ or Python bindings in order to achieve what you want. This can be a great advantage, especially if you’re already proficient in either of these languages.
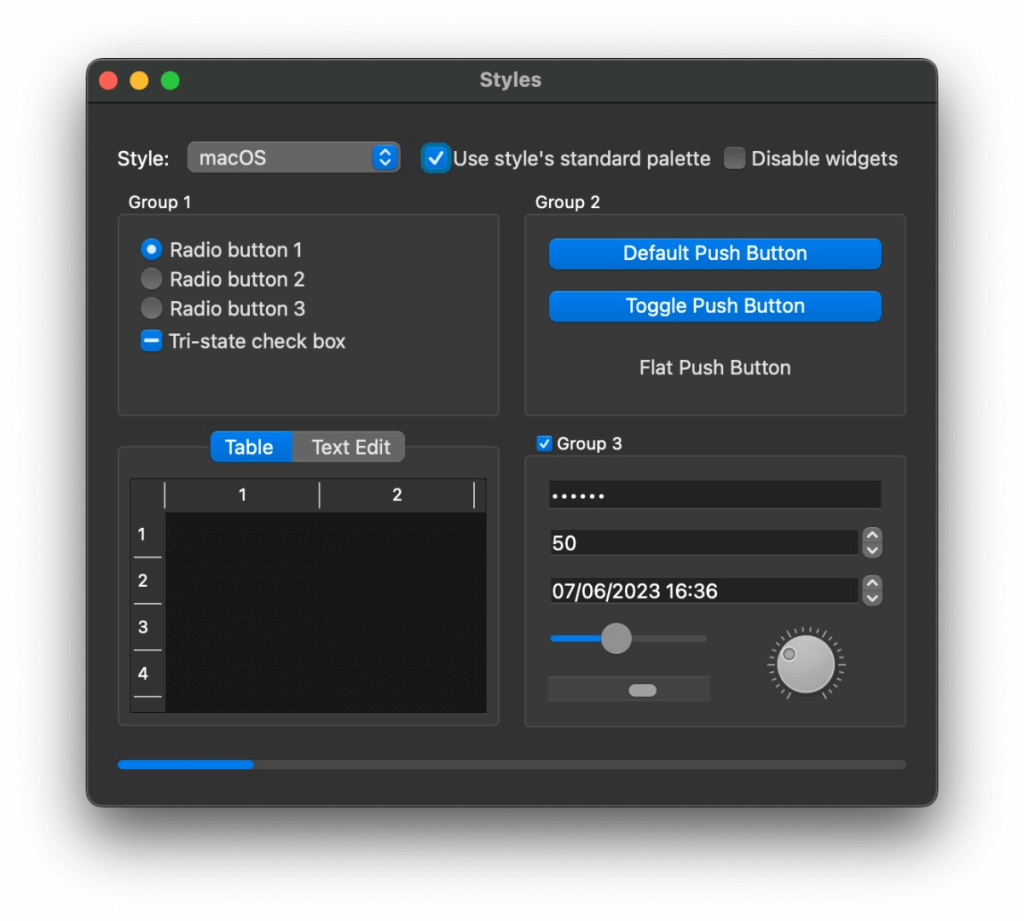
Delving into the Qt Widgets module, you’ll encounter an array of controls named ‘Widgets’. These are nothing but C++ classes, with familiar names like QPushButton, QComboBox, QRadioButton, QProgressBar, QSlider, and countless others.
Typical Qt Widgets application consists of C++ (or Python) classes, supplemented with form .ui files. Curious about this? Let’s dive a bit deeper. Those .ui files are parsed by the User Interface Compiler (UIC) and based on that new C++ code is generated under the hood. See the video to see a bit more of that in Qt Creator.
.ui files are nothing, but XML documents to be edited either with a plain text editor or preferably the Designer tool. It offers the convenience of drag-and-drop for widgets, granting you the freedom to organize them as you wish.
Styling the widgets is done by using the Qt Style Sheet (QSS) concept which is in fact almost identical to standard CSS UI elements styling that you may know from web frontend implementation.
Sometimes you may need to extend a QWidget or inherited class in order to customize components. It means that you would need to use QPainter or some other drawing mechanism to implement a less standard look.
An excellent attribute of Widgets is their adaptability to the OS’s native look and desktop system features. Therefore, the UI components of desktop applications coded using Qt Widget and friends, look native.

Using Qt Widgets, you can render your own, custom-drawn Widgets using OpenGL or other native backend rendering technology. However, widgets use more like a direct rendering approach and this is good because in one Qt Widgets desktop project, I had a situation where the software was used by blind people who were using Screen Reading software for Windows. And because the widgets use direct rendering and Windows API, that software could recognize windows, buttons, and all stuff like that without a need to change anything in the software.
In general, Qt Widgets are mature and many small things that are simply useful and you do not need to code them on your own, come just out of the box. For example, Widgets apps support keyboard navigation great.
Looking at Qt Widgets? Check the table below. It lists the good and not-so-good points of using this method. It’ll help you see if Qt Widgets is right for you. Later we will focus on exact cases in which the approach around the Qt Widget class is the one to go.
| Pros | Cons |
|---|---|
| Great for C++ and Python programmers | Cumbersome customization |
| Native look and feel on desktops | Difficult to style and animate |
| Direct rendering | Feel old |
| Out of the box features | Problematic for people with no C++ or Python background |
| High performant |
Much like its counterpart, Qt Quick also offers a route to craft GUI within the Qt framework. It officially made its debut around 2012. While it’s a fresher face compared to Qt Widgets, don’t be deceived. It’s been around long enough to prove its stability and mature stance, despite a few hitches here and there.
QML(programming language usually used for Qt Quick projects) looks a lot like simple JSON. It uses JavaScript for scripting, so it’s pretty easy to pick up.
import QtQuick
Rectangle {
width: 200
height: 100
color: "red"
Text {
anchors.centerIn: parent
text: "Hello, World!"
}
}
You can still use typical Qt stuff in QML, like signals or slots. But it’s best to use QML for the look of your app and C++ or Python for how it works.
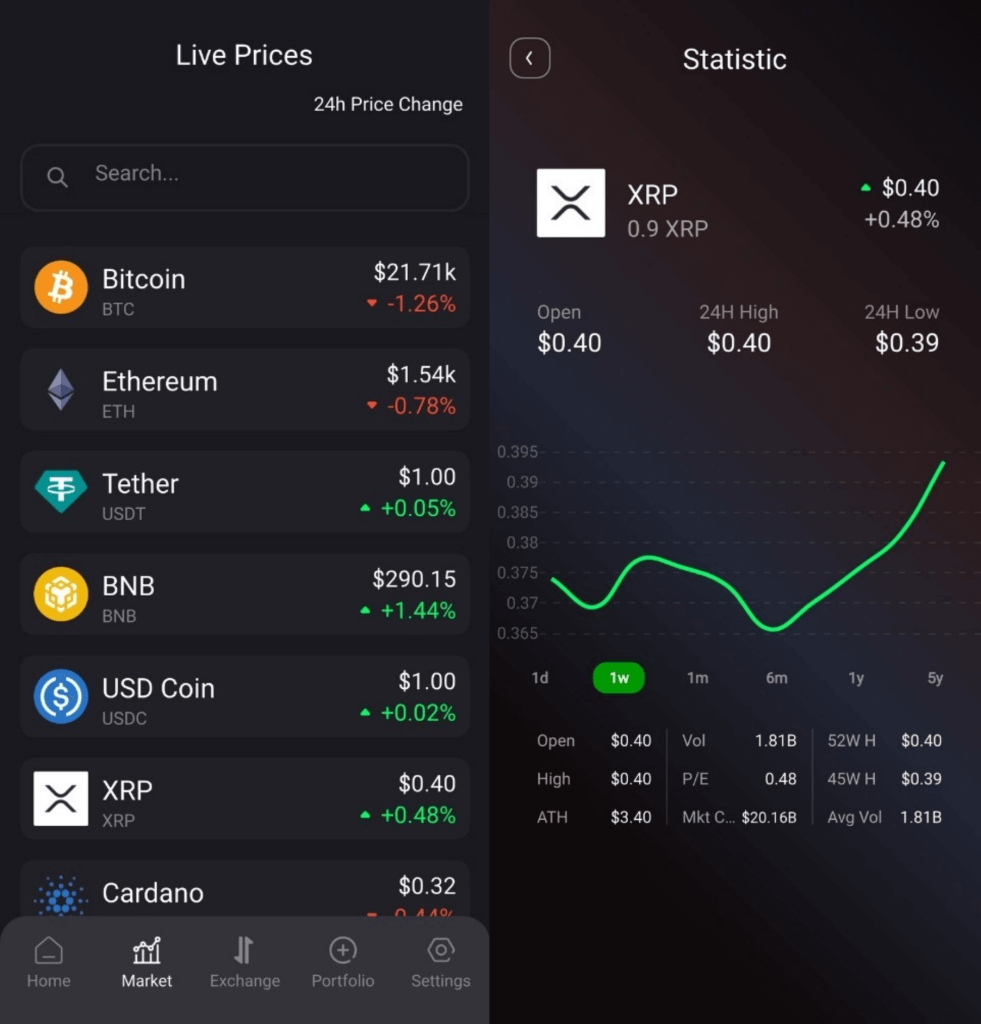
Qt Quick shines in its compatibility with embedded devices and mobile platforms such as Android or iOS. If you’re venturing into the realms of microcontrollers, the Qt for MCU has a lightweight version of Qt Quick. This positions Qt Quick as the favored choice for developers targeting mobile or embedded arenas.
And there’s more. Qt Quick Controls allows you to emulate the native look and desktop system features just like Qt Widgets, but that’s also the case for smartphone apps. Material theme? You’re covered.

Qt Quick support for coding nice UI is also something that can’t be left unspoken. Replicating charming graphic designs and cool animation transitions with Widgets may be a daunting task. If your aspirations involve a UI that’s brimming with graphical intricacies or animated wonders, QML is your go-to. More so, if touchscreen devices are your target, QML undeniably offers a smoother experience.
In terms of rendering, Qt Quick leverages native rendering methodologies like OpenGL, Metal, and Vulkan. While this brings its set of advantages, it’s not without certain limitations.
This time let’s take a look at what may be the blessings and difficulties to encounter during Qt Quick project development.
| Pros | Cons |
|---|---|
| Great for advanced, rich and animated GUI (Easy styling and customization) |
Sometimes has unexpected issues |
| Great for embedded and mobile platforms | Doesn’t have so many features out of the box |
| Great for touch screens | |
| Easy-to-learn fundamentals | |
| High performant |
Wondering when to pick this module? Here’s when it shines:
Choosing Qt Quick? Here’s when it’s a top choice:
I’m more like in Qt Quick camp and as the founder of Qt QML C++ consulting company, I can say that more and more projects are switching to this approach. I would say that the huge majority of new Qt projects are based on Qt Quick.
However, I strongly value Qt Widgets. They are mature and just great. During my professed career, there were times when I was disappointed with Qt Quick and had to bail out with a more standardized approach.
Help you make a choice or need help with your project? See what we can do for you.
Let's face it? It is a challenge to get top Qt QML developers on board. Help yourself and start the collaboration with Scythe Studio - real experts in Qt C++ framework.
Discover our capabilities
Users of embedded devices – from industrial controllers to consumer electronics – are often unaware of hidden vulnerabilities that threaten […]

Graphical user interfaces (GUIs) are becoming more and more important in embedded devices – from home appliances to medical equipment […]

Technical managers in the embedded space often face a classic challenge: integrating industrial communication protocols into modern applications. One such […]